IDG1006 Fysisk prototyping- Andrea Røgeberg
Bostonbregne - “Nephrolepis exaltat”
Introduksjon
Ved instituttet for design på NTNU i Gjøvik, arbeider vi for å skape en bedre verden. Gjennom kunnskap og hvordan denne kunnskapen skal brukes. I tillegg legges det mye fokus på forholdet mellom teknologi og mennesket. På instituttet jobber vi med alt fra digital- til fysisk teknologi, mennesket som en del av en gruppe eller som individ, og linken mellom disse som kan være ulike systemer, produkter eller tjenester.
Design finner du overalt, og det er vår jobb å kunne forstå mennesket best mulig, for å kunne skape gode brukeropplevelser. Dette gjøres gjennom ulike kreative prosesser og verktøy som skaper godt design.
IDG1006-Fysisk prototyping er et sentralt emne i designfaget, gjennom testing og utvikling av prototyping og hvilke rolle en god prototype har i designprosessen.
Gjennom testing, undersøkelser og utvikling av en prototype, arbeider studentene med kjernen i design- og interaksjonsdesignprosessen. I semesteret skal studentene utvikle ulike løsninger, som skal løse et problem eller endres i et designverksted og få nye funksjoner. Gjennom semesteret vil studentene kunne sette sammen enkel elektronikk, bruke 3D-printere, ulike programvarer og laserkutter.
Introduksjon av oppgave
Oppgaven vi fikk tildelt, går ut på å arbiede med brukertesting gjennom utvklingene av en rekke ulike prototyper. Den endelige prototypen skal opprettholde både plantens-og brukerens behov. Dette skal gjøres ved å utvikle elektroniske løsninger, som sørger for at plantens behov er dekket og sette seg inn i de ulike faktorene som påvirker planten. Avhengig av hvilke type plante man arbieder med og hvem mottakeren av planten er. Etterhvert i prosessen skal protoypen gjennom en rekke faser, hvor målet er å kontenuelig jobbe mot forbedringer og endringer slik at prototypen opprettholder brukerens behov. Disse ulike fasene er dokumentert underveis i semesteret, i denne porsessdagboken.
Uke 35
Den 24.august fikk alle studentene i faget fysisk prototyping ved NTNU i Gjøvik, utlevert en plante hver. Planten vi fikk utlevert var nyplantet og kom fra produsenten, Plantasjen. Det første vi gjorde var å plante planten i en større potte, hvor vi fylte 3/4 med leikakuler og resten med jord. Deretter tok vi med oss planten hjem, hvor vi i løpet av semesteret skal ta vare på planten og sørge for at den for riktig behandling for å kunne vokse.
Utfordringen vi sto ovenfor nå, var å finne ut av hvilke plante vi hadde fått utlevert, hva denne planten het, hva den trengte av behehandling, vannlig, tempetratur og sollys.
Navn
Det første jeg gjorde da jeg kom hjem med planten, var å finne ut av hvilke plante jeg hadde fått utlevert. For å finne ut av dette lastet jeg først ned appen «PlantNet». Dette er et program som kan identifisere navnet på planten, ut ifra et bilde.
Ved bruk av denne appen, fikk jeg opp en rekke ulike forslag på hvilke plante jeg hadde fått utdelt. Noen av forslagene jeg fikk opp var Nephrolepis Cordifcolia, Asplenium Viride Huds og Nephrolepis exaltata. Disse plantene var nesten identiske, og siden jeg ikke klarte å identifisere hvilken av disse plantene jeg hadde fått utlevert. Bestemte jeg meg for å snakke med fagpersonell innen for platebransjen.
Kilde:
- https://identify.plantnet.org
Ekspertintervju
For å kunne identifisere hvilke plante jeg hadde fått utlevert, bestemte jeg meg for å dra ned på plantasjen for å snakke med fagpersonell, her møtte jeg Unn Røyse. Hun fortalte at planten jeg hadde fått utleveret, var en «Bostonbregne». Videre opplyste fagpersonellet meg om en rekke informajson om plantens behandling og hvordan plantens skulle ta vares på.
På bakgrunn av hennes ekspertise og lange erfaring i plantebransjen over flere år. I tillegg til at Bostonbregne, betyr “Nephrolepis exaltat” på latinsk. Som tidligere hadde dukket opp som et alternativ i “Plant Net” appen. Kunne jeg på bakgrunn av dette identifisere planten, som en Boston bregne.
Det andre ekspertintervjuet, var et intervju med et familiemedlem. Siden jeg allerede hadde fått bekreftet hvilke plante jeg hadde, benyttet jeg meg av hennes store interesse for planter til å finne ut mer om planten. Hvilke behov planten hadde, og hvilke behandling planten trengte for optimal vekst.
Bostonbregne - “Nephrolepis exaltat”
Bostonbregne er en av mange planter i plantefamilien «Boston Fern», hvor det tilsammen finnes hele 9000 ulike bregner og 40 av disse lever vilt på skogbunnen i Norge. Det latinske ordet for Bostonbregne er «Nephrolepis exaltat, og plante familien heter «Lomariopsidaceae». (figurnr 1).

Behandling
Utifra ekspertinterjuet med fagpersonen Unn Røyse på plantasjen, kunne hun fortelle meg at Bostonbregne er en lettstelt plante, som skal vannes når jorden er lett fuktig. Fagpersonen kunne også fortelle meg at, i starten av plantingen ville Bostenbregne trives best om den fikk vann ovenfra. Dette vil føre til at jorden løser seg opp, og planten vil etterhvert kunne få bedre vannforsyning gjennom røttene. Fagpersonen fortalte også at planten ikke er giftig, men heller ikke spiselig.
Ut i fra ekspertintervjuet med et familiemedlem. Kunne denne personen fortelle meg at Bostonbregne er en frodig plante med kompakt vekst, og trives best i fuktige omgivelser. Planten som naturlig lever dypt i skyggefulle omgivelser i skogen, vil ikke trives godt i vinduskarmen med mye sol, og skal derfor ikke plasseres i dirkete sollys. På bagrunn av dette vil det være en fordel å ha denne type plante på badet i fuktige omgivelser, hvor planten vil trives best.
Vanning
Bostonbregne trenger gjennomsnittlig med vann. Planten skal vannes 1 til 2 ganger i uken. Ved økt temperatur, skal planten vannes 2 til 3 ganger i uken. Om vinteren vil planten trenge mindre vann, som regnes ut ifra fuktigheten i torv-jorden planten er plantet i. Torv-jorden er en skygge tolererbar jord, som holder godt på fuktigheten i jorden. Det er også mulig å tilsette torv-mose for ekstra vekst, og under gode vekstforhold vil planten bli hele 30 cm høy.
Temperatur
Bostonbregne trives best under en dagstemperatur mellom18 og 23 grader celsius, og en nattemperatur mellom 12 og 18 grader celsius. Planten bør ikke utsettes for mindre enn 5 grader celsius om vinteren.
Sollys
Om planten får for mye sollys vil blandene bli gule og tilslutt falle av. Derfor er plasseringen av planten avgjørende, for at den skal kunne overleve. Derfor er det viktig at planten ikke plasseres i direkte sollys. Om bladene på planten blir gule er det mulig å kutte de «døde» bladene av, og nye blader vil etterhvert vokse ut igjen.
Kilder:
- Ekspertintervjuer: (Røyse, Unn E. Fagpersonell, Gjøvik Plantasjen, 25.aug) (Kristianen, Mona, Planteentusiast 25.aug)
- https://www.plantemagasinet.no/post/slik-tar-du-vare-p%C3%A5-en-bostonbregne
- http://no.swewe.net/word_show.htm/?242740_2&Boston_bregne
Uke 36
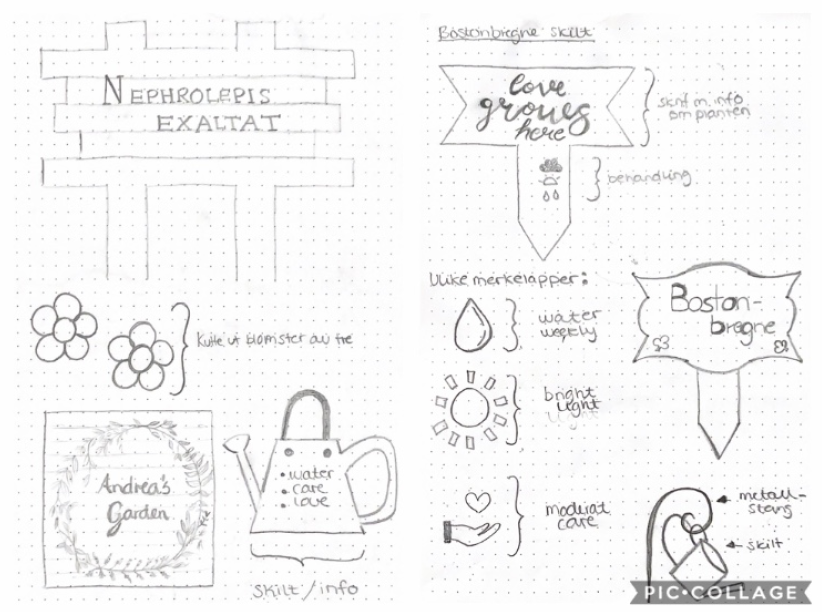
Denne uken begynte jeg å lage skisser til skiltet, som skal stå på planten. Da jeg skisset fokuserte jeg på hvilke layout jeg ønsket at skiltet skulle ha og hvor skiltet skulle plasseres, avhenig av hvordan planten ville vokse.
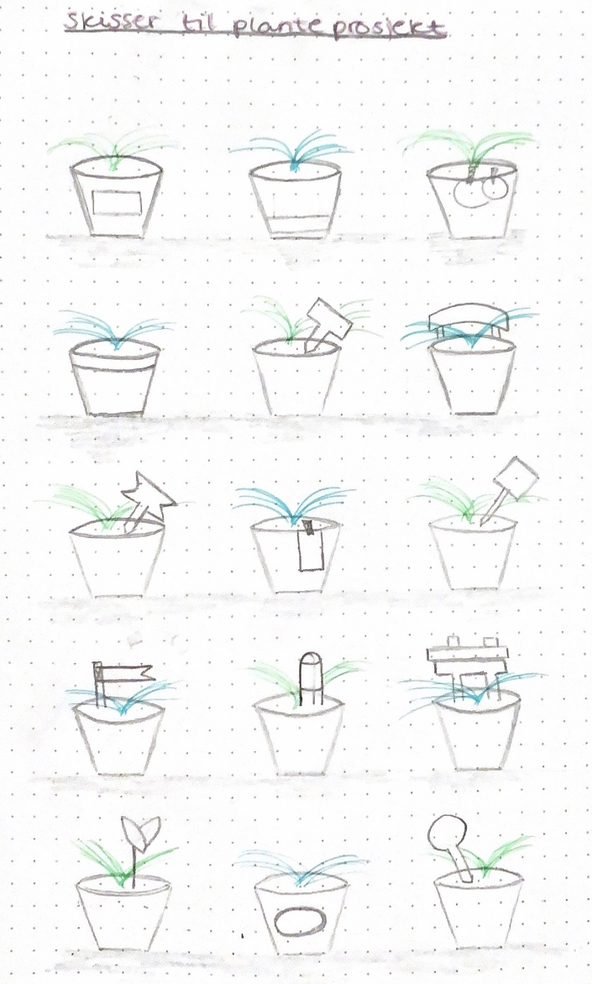
De første skissene jeg lagde, er skiltet plassert i plante jorda og stikker opp fra planten. (figurnr 2). Dette er fordi Bostonbregne er en plante som vokser ut på sidene, og skiltet ville være mest synnlig på denne måten. Hvor skiltet er synelig for mottakeren uavhening av størrselen på planten. Etter dette skisset jeg noen skiltdetaljer, som kan fungere som dekorasjon på skiltet samt gi informasjon om behandling av planten.

Etter en veiledningentime, og inspirasjon fra gruppen, fikk jeg nye ideer om hvordan skiltet kunne være plassert på planten. Derfor ble flere forslag til hvordan skiltet kunne se ut skisset, hvor planten var inkludert i skissene. (figurnr 3). Her kom jeg opp med flere skisser, som jeg ønsket å utvikle og teste ut videre.

Symboler
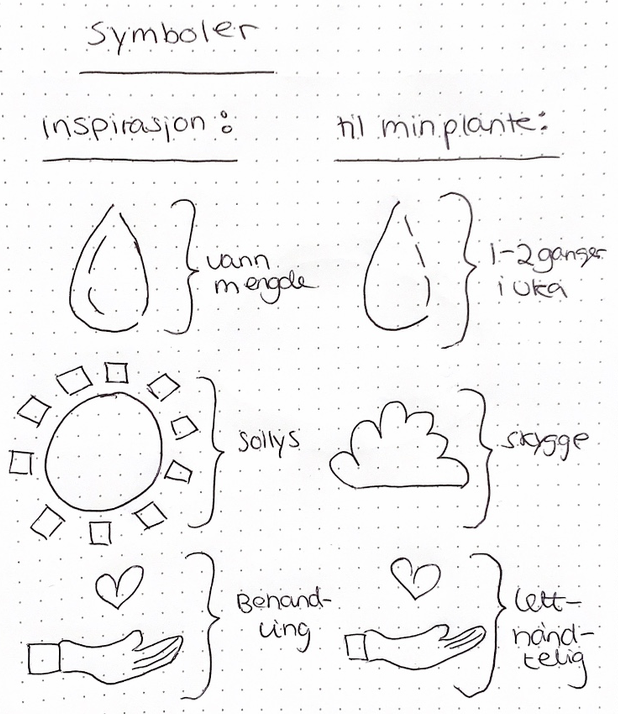
Under skisseprosessen, er det ikke bare layouten på skiltet som er viktig men også hva skiltet skal opplyse om. Derfor skisset jeg flere forslag, hvor jeg tilslutt endte opp med ulike symboler.
Bakgrunnen for dette valget av symboler, er at symbolene er enkelt utformet og internasjonal symboler som enhver mottaker vil forstå. Uavhenging av alder og nasjonalitet. Ideen for symbolene kom tilfeldig da jeg daglig er inn på nettsiden Yr.no, hvor de benytter seg av ulike værsymboler. Værsymbolene forteller mottakeren om hvordan været blir og vil også kunne brukes til å enkelt illustrere behandlingen av planten.
Symbolene jeg skisset var tre ulike symboler. Et vanntegn, som forteller noe om hvor mye vann planten trenger. En sky som forteller hvor mye lys plantene skal utsettes for og tilslutt en hånd som holder et hjerte, som forteller i hvilke grad planten trenger behandling. (figurnr4).

Uke 37
Papirprototyper
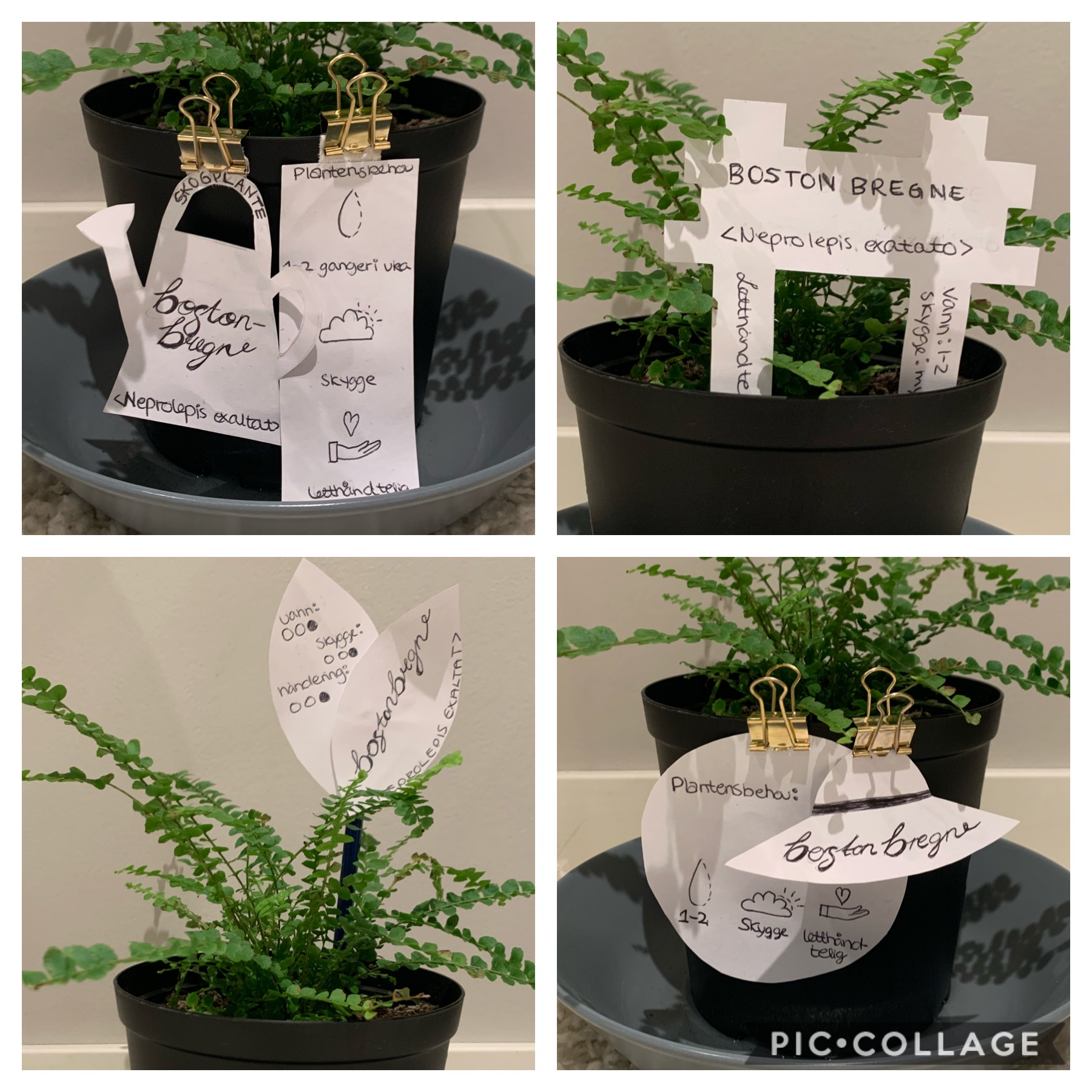
Denne uken begynte jeg å lage papirprototyper av skiltet til planten. (figurnr 5). I denne prosessen valgte jeg ut enkelte skilt, for å kunne se hva som passet best til min type plante. Ved å lage papirprototyper, vil det være enklere å se for seg hvordan skiltet vil se ut og hvilke skilt som får frem budskapet på best mulig måte.

Gjennom arbeidet med papirprototypene, fikk jeg et bedre bilde av hvordan skiltet ville se ut. Under prosessen la jeg merke til at skiltene som var plassert på plantepotten var mer tydlige for mottaker og ga en bedre helhetlig fremstilling, enn skiltene som var plassert i plantejorden.
For å finne ut av hvilke skilt som formidler plantesbehov best, vil jeg under brukertesting av papirprotoypene kunne selektere de mest brukervennlige skiltene.
Uke 38
Brukertesting
For å kunne jobbe videre med et av skiltene, ble brukertesting gjennomført. Gjennom brukertesting finner man ut av skiltes brukervennlighet og hvilket skilt som formidler plantesbehov best.
Ved hjelp av brukertesting av et produkt, observerer man hva brukeren av produktet faktisk gjør. I tillegg får man et innblikk over hva som fungerer for brukeren og hva som ikke fungerer. Videre benytter man seg av brukertestingen i utviklingen av designet av produktet og har derfor muligheten til å utvikle det produktet som er mest brukervennlig for brukeren.
Når man skal benytte seg av brukertesting ,det er to punker som er viktig å ta stilling til. For det første er det viktig å fokusere på brukeren av ditt produkt, og ikke selve produktet. For det andre er målet brukertestingen å teste brukervennligheten av et produkt, og finne ut av hva som fungere og ikke fungerer og om designet står til forventnigene til brukeren.
Ifølge ISO (the International Organization for Standardization (9241 11) er brukervennlighet definert som. «The extent to which effectiveness, efficiency, and satisfaction in specified context of use».
Denne definisjonen av brukervennlighet inneholder tre viktige elementer:
- Den spesifikte bruker: ikke den generelle brukeren av et produkt, men hvilke bruker akkurat ditt produktet er designet til.
- Det spesifike målet: produktets mål, representerer brukerens mål.
- Spesifikt brukerområde: produktets design, passer til omgivelsene til brukeren.
I tillegg inneholder definisjonen kritiske kriterier til brukervennlighet. Et av de er effektivitet, som går ut på brukers behov for å oppnå et mål med nøyaktighet. Samt at produktet har en tilleggsverdi for brukeren, slik at det fungere bedre enn hva som allerede eksisterer på markedet. Om dette kravet ikke er fylt, vil heller ikke brukeren benytte seg av produktet. Det andre kriteriet er tilfredsstillelse, som går ut på at brukeren er fornøy med brukervennligheten og produktet. Om dette kravet er oppfylt vil produktet ble tatt i bruk av brukeren.
Ved brukertesting observerer man hvordan brukeren benytte seg av produktet. Det finnes to ulike typer testing, formativ- og summative testing. Formativ testing skjer under produktutviklingen, hvor man finner problemer og forbedringer. Dette gjøres gjentatte ganger under utviklingen av produktet. Den andre metoden for testing er summative testing, denne testingen skjer når produktet er ferdig og vurderer om produktet har nådd målene.
For å sjekke om mitt skilt var brukervennlig for min mottaker. Valgte jeg å utføre formativ testing tidlig i prosessen. For å gjennomføre dette er det viktig å hente inn informasjon fra brukeren, om hvordan de oppfatter ditt produkt. I tillegg til å definere ditt produkt sin bruker.
En brukergruppe, er ikke lett å definere. Det vil alltid være en stor bruker rekkevidde, hvor alle har ulike erfaringer og kunnskap. Derfor er det mulig å ha flere brukergrupper, som definerer store fellestrekk. Brukergruppen til mitt produkt, vil være de som passer på min plante når jeg ikke er tilstede. Dette vil mest sannsynlig være et familiemedlem. Derfor vil brukergruppen min være barn, voksene og eldre. Brukergruppen min har ulike aldere, kjønn, erfaringer og kunnskap.
Innsamling av brukerstudier kan være omfattende med tanke på tid og resurser. Derfor ønsker jeg å benytte mg av ulike scenarioer. Dette gjøres ved at et mål blir presentert for brukeren, hvor brukeren videre skal nå dette målet. For å lettere kunne forstå hva brukeren tenker, kan metoden «think-alound» benyttes. Dette gjøres ved at brukeren sier høyt hva de tenker under testingen av produktet. Fordelen med denne metoden er at man får en innsikt i opplevelsen av produktet, fra brukerens ståsted. Samt samle informasjon om de handlingene brukeren gjør underveis i brukertestingen, hva som er bra med produktet og hva som kunne blitt gjort bedre.
Når testingen er gjennomført, er det viktig å gjøre eventuelle endringer ved produktet og gjennomføre testing kontinuerlig under utviklingen. Ved å gjøre dette vil produktet forbedres, basert på informasjonen fra brukertestingen og kriteriene for brukervennlighet oppfylles.
Kilder:
- Brnum, Carol M (2010) Usability testing essentials Morgan Kaufmann
- Tomitsch Martin, Wrigley (2018)Design.Think. Make. Break.Repeat BIS Publishers B.V
Brukertesting av skilt
Planlegging: Måten jeg valgte å gjennomføre testing av brukervennlighet på, var gjennom å ha et Zoom-møte med min familie. På denne måten vil jeg treffe brukergruppen bra, da både min lillesøster, pappa og mormor var tilstede. Disse representerer brukergruppen min på en god måte, da alle er i forskjellige aldersgruppe, kjønn og har ulike kunnskaper.
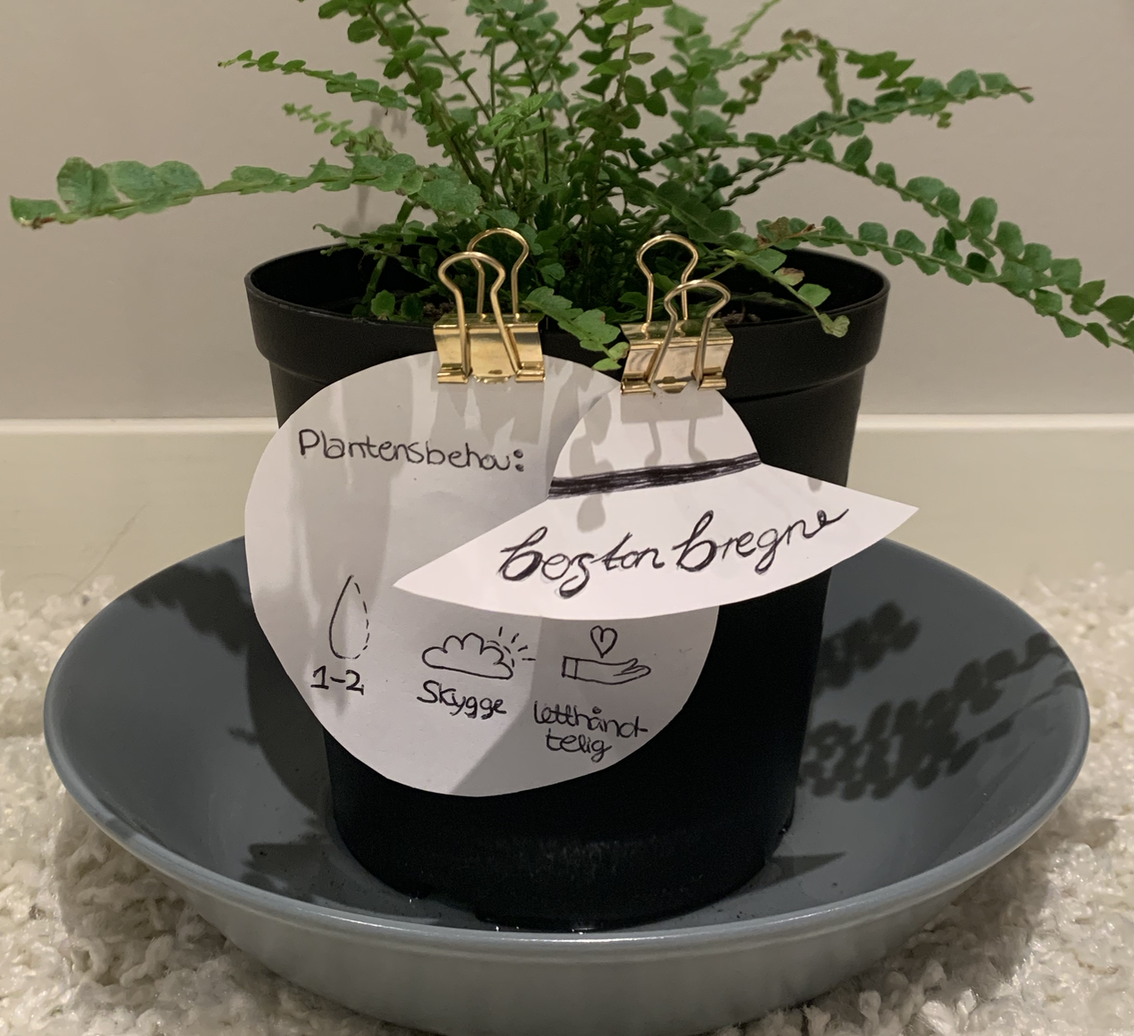
Det som skal brukertestes var brukervennligheten av skiltet til planten. Målet var å finne ut av hvilket av mine papirprototyper som formidler plantensbehov, på den beste måten. Måten jeg ønsket å gjennomføre testing på var å vise brukergruppen fire ulike papirprototyper, og spørre dem om hvilke informasjon de fikk ut av behandlingen av planten. På denne måten laget jeg et senario for brukergruppen, hvor jeg spurte “hva er behoved for denne planten?”. (figurnr 6).

Testing: Da jeg startet brukertestingen, var det viktig at jeg ikke ga veiledende informasjon om hva jeg ønsket å finne ut om. Slik at resultatene, ikke var veiledende. Derfor valgte jeg å ha spørre hver enkelt brukergruppe på egenhånd, slik at svarene jeg fikk ikke ble påvirket av de andre brukergruppenes mening.
Da jeg gjennomførte testingen, holdt jeg opp ett og ett skilt som var var montert på planten og stilte spørsmålet, “hva er behovet for denne planten?”. Hvor brukeren deretter fortalte hvilke informasjon, de fikk ut ifra de forskjellige skiltene.
Resultatet: Etter testingen med alle brukergruppene, satt jeg igjen med mye informasjon. Resultatene fra de ulike brukergruppene varierte, men hadde også flere fellestrekk. Fellestrekkene for alle brukergruppene, var at skiltene som hang på plantepotten var mer synlig for brukeren, samt mer lesbare. Alle brukergruppene forsto skiltene hvor det var benyttet symboler av plantens behov, bedre enn skiltene uten symboler. I tillegg var alle brukergruppene enig om at skiltet som var plassert i plantejorden, var vanskeligere å tyde og hvor behovet til planten ikke kom godt nok frem.
Brukergruppens oppfatting av plantens behov varierte. Da det kun var en i brukergruppen som klarte å tyde hva plantens behov var, hvor symboler ikke var tatt i bruk. Derfor var skiltene som benyttet seg av symboler mer brukervennlige for brukergruppen, og foretrukket av samtlige.
Ut i fra denne brukertestingen sto jeg igjen med to skilt, som nådde brukertestens mål. Hvor tilbake meldingen på disse skiltene hadde lite variasjon, og dermed av likegyldinge for brukergruppen. (figur nr7).


Valg av skilt
Ut ifra brukertestingen av prototypene, kom jeg frem til hvilke skilt jeg ønsker å benytte meg av. Grunnen til valget for akkurat dette skiltet, falt på at alle mine brukergrupper forsto plantens behov godt og budskapet til papirprototypen hadde en god formidling.
Den endlige papirtototype av skiltet, er delt i to. Et skilt er formet som en avlang triangel og det andre skiltet er formet som en vannkanne. Skiltene vil jeg klemme tast i toppen av blomsterpotten med klyper, slik at de henger ned langt plantepotten. På skiltet som er formet som en vannkanne, skal det stå hva planten heter, mens på skiltet som er formet som et triangel skal det stå symboler som forklarer behandlingen av planten. (figurnr 8).

Uke 39
“Card-bord” prototype
Ut i fra brukertestingen i uke 38, skåret jeg ut skiltet mitt i størrlese 1:1. Materiellet jeg skåret protoypen ut i fra, var et “card-board” matterialet, som er mer solid enn papir. (figurnr 9). På denne måten var det enklere å se hvordan skiltet kommer til å se ut etterhvert i prosessen. I tillegg til å drive videre utvikling av prototypen.

Uke 40
Micro:bit
Denne uken begynte jeg å teste ut «Smart Home Kit», og hvordan jeg kunne bruke de ulike elektronikkene i card-board prototypen. Da jeg startet, begynte jeg å se på hva de forskjellige elektronikkene kunne brukes til og hvordan jeg kunne koble de sammen ved hjelp av micobit.org. På deres hjemmeside så jeg på de ulike videoene, til hvordan jeg kunne koble elektronikkene til microbiten på riktig måte.
Elektronikk jeg ønsker å benytte
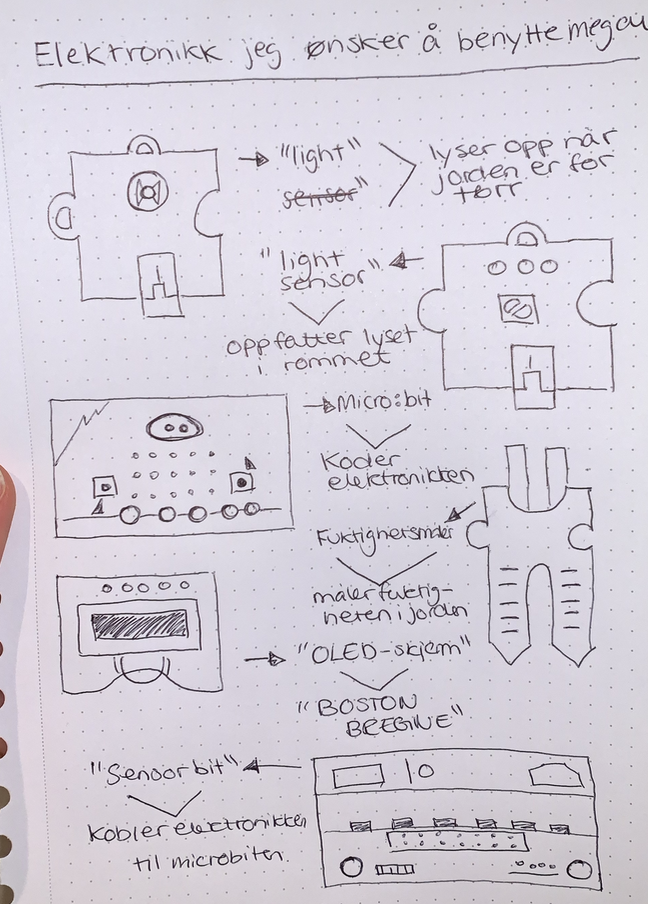
Etter dette begynte jeg å tenke på hvilke elektronikk jeg ønsket å benytte meg av i utvklingen av prototypen. (figurnr 10). Det jeg måtte ta stilling til var det som absolutt var nødvendig, for å dekke plantens behov. Samt hvilke elektronikk jeg kunne benyttet meg av, for en tilleggs funksjon til planten.

Den første elektronikken jeg ønsker å benytte, var OLED- skjermen på skiltet som var forment som en vannkanne. På denne skjermen vil det stå plantens navn «Bostenbregne», mens det latinske navnet «Nephrolepis exaltat» på planten skulle være skrevet under.
I plantejorden, skal jeg plassere en fuktighetsmåler. Denne måleren skal måle fuktigheten i jorden, som er koblet til en pumpe. Fuktighetesmåleren og pumpen ønsker jeg å kode, slik at pumpen pumper vann til planten, når jorden er for tørr. Dette vil gjøre at planten for riktig mengde vann til enhver tid. I tillegg til at brukeren slipper å tenke på vanning, da elektronikken sørger for dette selv.
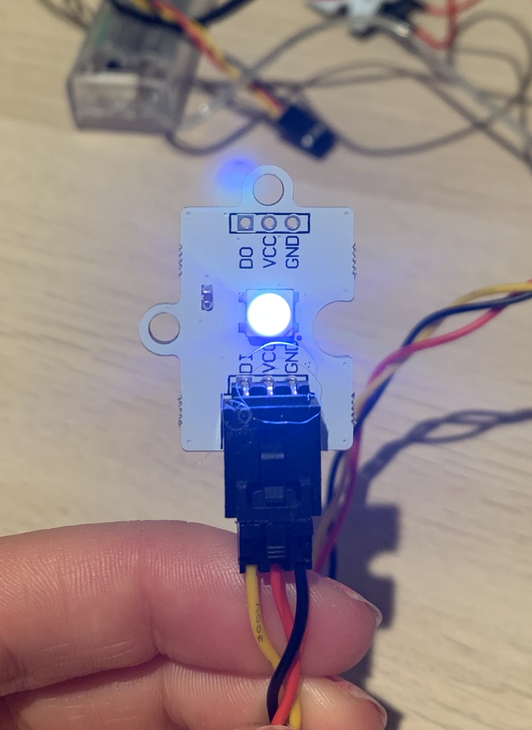
I tillegg ønsker jeg å benytte meg av lyssensoren, som er koblet sammen med “Rainbow LED”. Ved hjelp av denne elektronikken, vil lyssensoren fange opp lysforholdene til planten til enhver tid. Denne lyssensoren ønsker jeg å kode slik at den sier ifra til brukeren, gjennom “Rainbow LED” lyset.“Rainbow LED” lyset vil da skru på et hvitt lys, som indikerer at plantes omgivelser er for mørke. Ved hjelp av denne elektronikken, vil brukeren alltid vite om planten befinner seg i riktige lysforhold. Noe som vil forbedre brukervennligheten og plantens behov. Denne funksjonen er ikke avgjørende for plantens behov, men vill være en tilleggsfunksjon til brukervennligheten av planten.
Hvordan gjøre skiltet elektronisk
Da jeg skulle utarbeidet skiltets elektronikk, gikk jeg gjennom en rekke prosesser hvor ulike utfordringer oppsto.
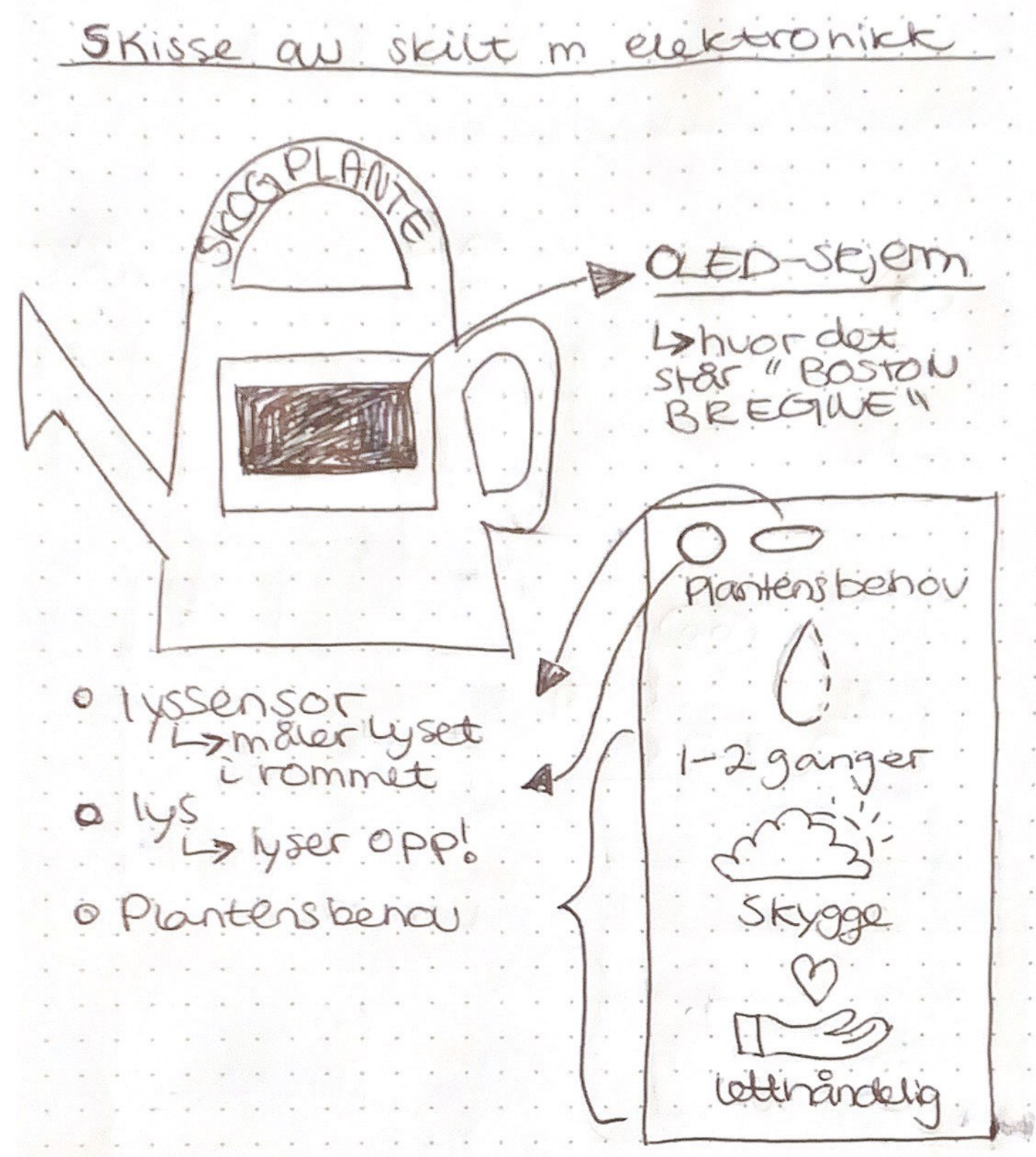
Prosess 1: I den første prosessen, startet jeg med å skisse skiltene som inneholdt den ulike elktronikken jeg ønsket å benytte meg. (figurnr 11).

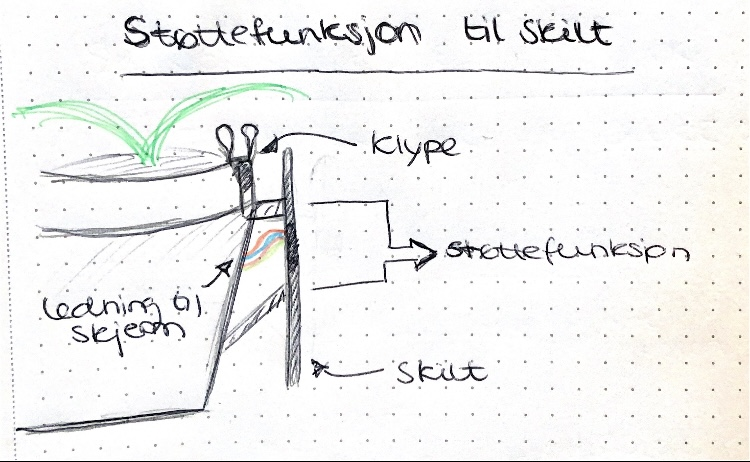
Utfordringen jeg oppdaget under denne prosessen, var vekten av elektroniken og ledningene som skulle moteres på skiltet trengte en støttefunksjon. Slik at skilte har plass til ledningene til elektronikken, samtidig som skiltet er festet på plantepotten. Derfor bestemte jeg meg for å skisse en støttefunksjon, som holdt skiltet på plass når elektronikken var montert. (figurnr 12).

Prosess 2: Da jeg skisses skiltet med de elektroniske delene, i den første prosessen. Ønsket jeg å lage nye skisser, da jeg så utfordringer med hvordan den første prosessen var mulig å gjennomføre. Derfor bestemte jeg meg i den andre prosessen gjøre om skiltet til en beholder.
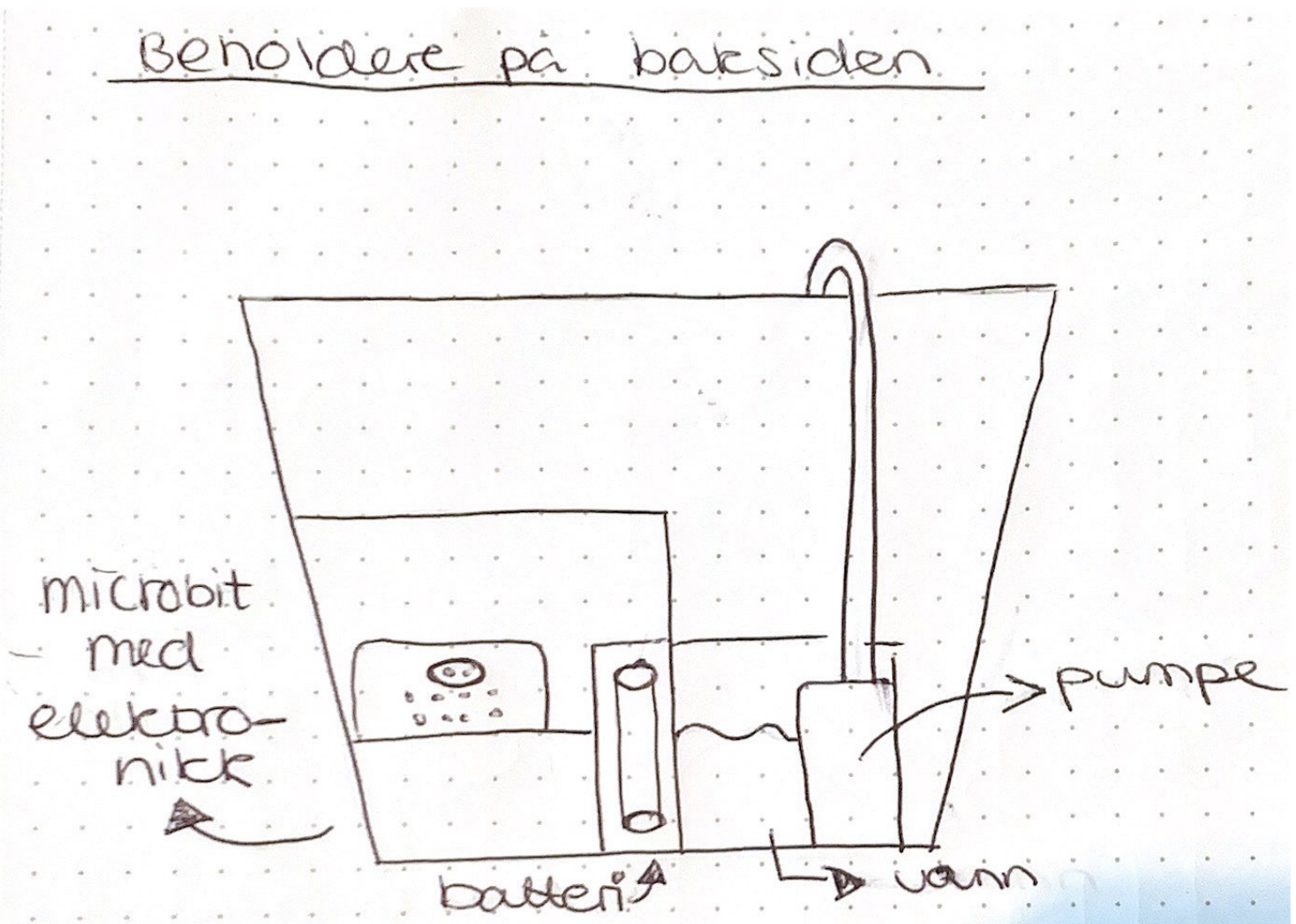
Jeg begynnte å skisse to ulike beholdere. Den ene beholderen skal inneholde alle elektronikk til microbiten, i tillegg til batteriet. Den andre beholderen skal være en vannbeholder, med pumpen som frakter vann til planten. (figurnr 13).

Prosess 3: Da jeg startet med å teste ut “Smart Home Kit” og de ulike elektroniske delene jeg ønsket å benytte meg av. Så jeg fort at ledningene fra elektronikken til microbiten kunne bli et problem, hvor disse ledningene var kortere enn forventent. Derfor utarbeidet jeg nye skisser.
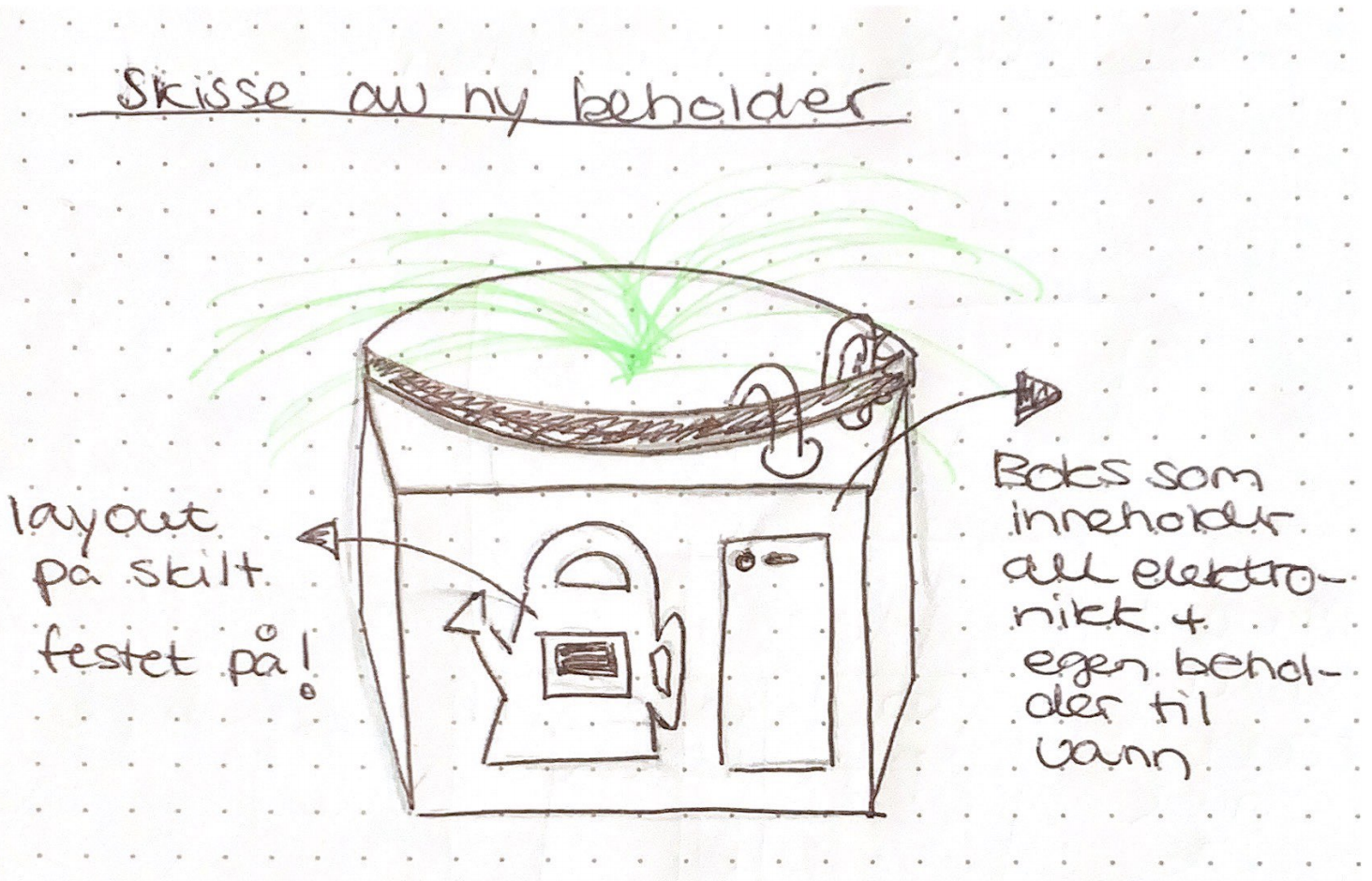
Den nye skissen, var utformet som en beholder som skulle dekke hele forsiden av plantepotten. Her ville både beholderen til elektronikken, samt beholderen til vannet være mellom skiltes yttervegger og plantepottten. (figurnr 14).

Den nye løsningen gjør at skiltet får en helt ny form, enn det som opprinnelig ble skisset. Med tanke på at funksjonene skal fungere, tenker jeg at denne skissen vil kunne opprettholde brukervennligheten best. Her er de opprinnelig skiltene plassert på utsiden av en boks, som inneholder all elektronikk samt vannbeholderen.
Coding i Microbit.org
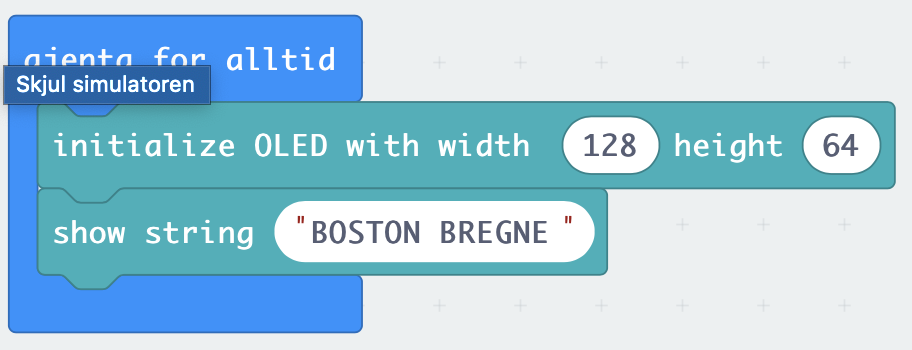
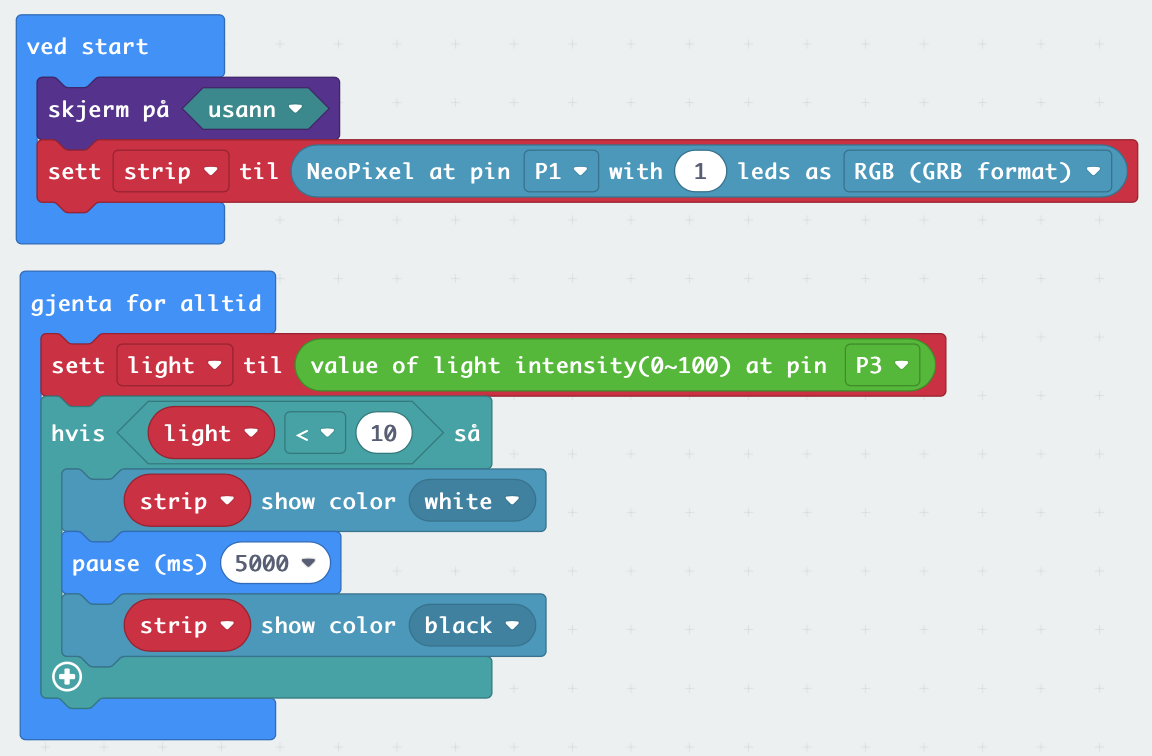
Da jeg skulle begynne å kode elektronikken, i micobit.org. Kobet jeg først OLED-skjermen. Slik at det alltid står “BOSTON BREGNE” på skjermen. (figurnr 15)

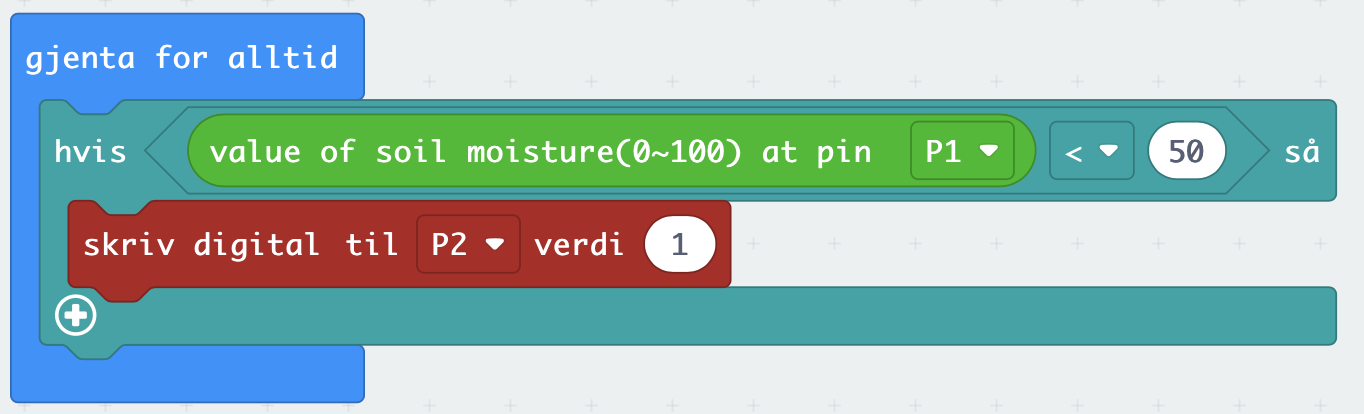
Den andre kodingen jeg gjennomførte var til fuktighetsmåleren og pumben. Denne kodingen gjør at pumpen pumper ut vann til plantejorden, når plantejorden er tørr. Verdien som er satt i kodingen, målte jeg ved hjelp av fuktighetsmåleren, slik at pumpen kun pumper vann når det er nødvendig. (figurnr 15).

Den siste koden, var å kode lyssensoren til lyset, slik at det lyset lyser hvit når omgivelsene til planten er for mørke. Denne koblingen passer på at plantens omgivelser har de riktige lysforholdene. (figurnr 16).

Et problem som ble oppdaget under kodingen av micobiten, var at microbiten ikke klarte å føre nok støm til alle elktronikken samtilig. Derfor inneholder min koding kun det mest nødvendige, uten noen ekstra funksjoner. Slik at planten for dekket de viktigeste behovene.
Utfordring med elektronikken
Da jeg skulle kobble alle elektronikken sammen, og teste det ut. Viste det seg at batteriet ikke hadde kapasitet, til å holde alle funksjonen i gang samtidig. Hver enkelt funksjon fungerte alene, men ikke da de ulike funskjonene var koblet sammen.
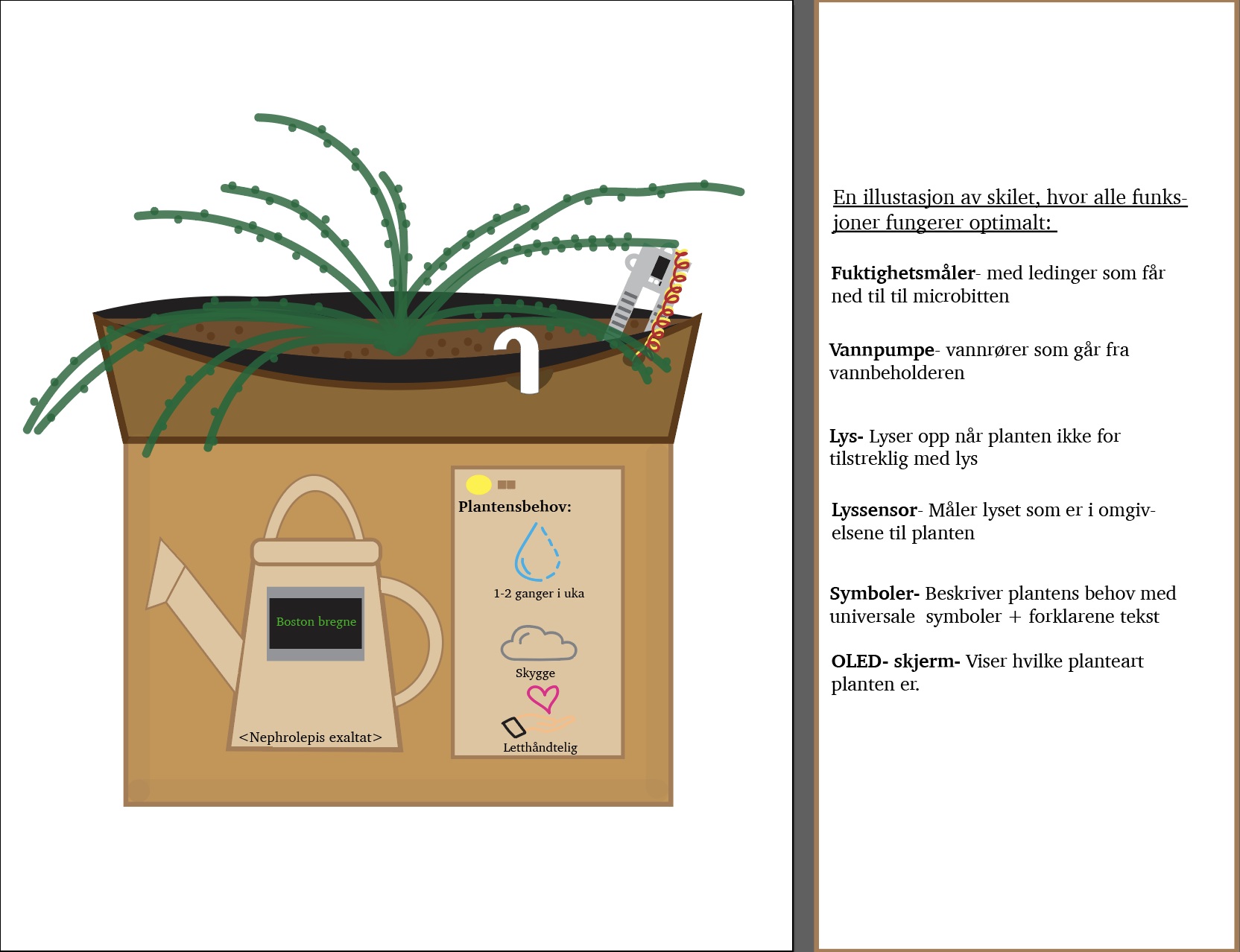
Denne utfordring valgte jeg å løse ved å lage en fremstilling, av hvordan min prototype hadde sett ut. Dersom all elektronikken fungerte opptimalt. Denne fremsillingen ble laget i programmet illustrator. (figurnr 17).

I arbeidet videre ønsker jeg å ta utgangspunkt i denne illustrerte versjonen av prototypen, hvor alle funksjoner fungere opptimalt. Da dette er en viktig faktor for videre utvikling og brukervennligeheten av prototypen.
Uke 41
MVP
En MVP er en forkortelse for «minimum viable product» og brukes i produktutvikling. Hensikten med å utarbeide en MVP, er å lage den enkleste løsningen av produktet, som fungerer med lavest mulig innsats. En MVP er derfor ikke det ferdige produktet som skal ut på markedet, men en strategi som kan brukes for å se om det er marked for produktet eller ikke.
Denne uken begynte jeg å utarbiede min MVP av prototypen, med elektronikk. Mine MVPér tar utgangspunkt i skissene som ble utarbeidet i uke 40, hvor skisseprosessen gikk igjennom tre ulike prosesser. Da jeg skulle lage en MVP, ønsket jeg å teste ut de ulike løsningene. På denne måten ville jeg enklere fremstille, hvilke av prototypene som bevarte både plantens- og brukerens behov på den beste måten.
MVP av prosess 1 og 2: Da jeg skulle utarbeide min første MVP av skiltet, måtte jeg ta hensyn til elektronikken. Denne MVP tar utgangspunkt i støttefunksjonen i prosess 1 og beholderen i prosess 2 i uke 40. (figurnr 11,12 og 13). Denne MVP var ikke optimal, hvor støttefunksjonen var usolid og ikke klarte å holde oppe elektronikken.(figurnr 18). Da denne MVPén var ferdig laget, oppdaget jeg at ledningene fra elektronikken var for korte. Derfor vil ikke denne MVP´en opprettholde kravende og derfor var det ingen vits la lage en MVP av beholderen på baksiden av plantepotten.

MVP av prosess 3 Den andre MVPén jeg utarbiedet tar utgangspunkt i prosess 3 (figurnr 14), fra skissetegningen i uke 40. Denne MVP’en opprettholder alle funksjoner, hvor både elektronikken og vannbeholderen er plassert mellom plantepotten og beholderen. På denne måten blir alle kravene til et “minimum viable product” oppfylt, hvor alle funksjoner fungerer optimalt. (figurnr 19). Derfor er det denne MVP’en jeg ønsker å benytte meg av videre i prosessen og i fremtidige brukertesting.

Uke 42
Brukertesting
Planlegging: Måten jeg valgte å gjennomføre brukertestingen på, var gjennom programmet Zoom. Som i den tidligere brukertestingen, valgte jeg å teste MVP’en på min familie, hvor jeg treffer brukergruppen ved at alle brukerne er i forskjellige aldersgrupper, kjønn og har ulike erfaringer og kunnskap.
Målet med brukertestingen er å finne ut om formidlingen av plantensbehov kommer tydelig frem og finne ut av eventuelle endringer som ville gjøre produktet mer brukervennlig. (figurnr 20). Videre ønsket jeg å finne ut av om OLED-skjermen er synlig nok for brukeren, og eventuelt hvilke endringer som kunne gjøres. I tillegg ønsket jeg å finne ut av om skiltets informasjon kommer tydelig nok frem, og hva de syntes om den helhetlig layouten på skiltet.


Måten jeg ønsket å gjennomføre testingen på, var å snakke med en og en brukergruppe. Stille brukergruppen spørsmål slik at målet med brukertestingen ble oppfylt, og benytte meg av deres feedback til å utvikle protoypen videre.
Testingen: Da jeg startet brukertestingen, var det igjen viktig at jeg ikke ga veiledende informasjon som kunne påvirke brukergruppens svar. Samt at ingen eksterne faktorer, påvirket deres oppfatning av prototypen. Derfor valgte jeg å brukerteste en og en, i hver brukergruppe.
Da jeg gjennomførte brukertestingen startet jeg med å viste frem prototypen fra ulike vinkler. Slik at brukeren fikk en god oversikt og hvor jeg deretter kunne stille de ulike spørsmålene, jeg ønsker å få svar på. Tilslutt spurte jeg om brukeren hadde noe ytterligere feedback, som kunne styrke min prototype.
Resultatet: Etter brukertestingen, fikk jeg gode svar som kunne hjelpe meg med å optimalisere min protoype. Informasjonen jeg fikk fra de ulike brukergruppene, hadde mange fellestrekk og svarene var lite varierende fra brukergruppe til brukergruppe. Fellestrekkene for alle brukergruppene var at skriften på OLED-skjermen burde bli forstørret, slik at det ble mer synlig for brukeren. Samt virket det som at informasjonen som var skrevet på skiltet fortsatt kom tydelig frem, og var leselig selvom skiltet var plassert på beholderen.
Brukergruppene hadde ulike meninger om layouten på skiltet. Da to av tre brukergrupper, syntes layouten ga et rent og godt inntrykk, mens en kunne se et forbedringspotensiale når det kom til layouten. Denne brukeren mente størrelsen var for stor, i tillegg til at de skråe veggene trengte forbedring. Dette er noe jeg ønsker å ta hensyn til videre i utviklingen. En utfording med tanke på størrelsen, er at elektronikken og vannbeholderen fortsatt må ha plass.
Uke 43
Bruktertesting
Denne uken ønsket jeg å brukerteste en forbedret versjon av min MVP (figurnr 21). Denne MVP’en var basert på tilbakemeldingene jeg fikk fra den forrige brukertestingen. Tilbakemeldingene jeg fikk fra den forrige brukertestingen gikk ut på størrelsen på beholderen, da en i brukergruppen syntes boksen var for stor litt stor, derfor ønsket jeg å lage en mindre MVP. Dette løste jeg ved å ha rette vegger, istedenfor skrå. På denne måten ville arealet innvendig i boksen bli større, som gir bedre plass til elektronikken og vannbeholderen. Siden brukertestingen på skiltene alltid har fått gode tilbakemeldinger, ønsker jeg fortsatt å beholde disse.


Planlegging: Denne bukertesten gjennomførte jeg fysisk, da jeg var hjemme, som tidligere valgte jeg å brukerteste MVP’en på min familie, hvor jeg treffer brukergruppen ved at alle er i forskjellig aldersgruppe, kjønn og har ulike erfaringer og kunnskap. Målet med denne brukertesten var å finne ut av, om endringene jeg hadde gjort var fordelaktige med take på størrelsen og brukervennligheten.
Måten jeg gjennomførte brukertestningen på var å snakke med en og en i hver brukergruppe, stille spørsmål om MVP’en og benytte meg av de deres feedback til videre utvikling.
Testingen: Denne brukertestingen gjennomførte jeg hjemme, hvor alle brukergruppene var tilstede. Under testingen passet jeg på at den kun var en og en brukergruppe i rommet samtidig. Da jeg ikke ønsket at brukergruppene skulle påvirke hverandres tilbakemeldinger.
Denne MVPén hadde jeg fysisk tilstede hvor brukergruppene lettere fikk en oppfatningen av hvordan prototypen så ut, hvor jeg kunne stille spørsmål og brukergruppene kunne komme med feedback. Ved å ha en fysisk brukertesting, var det enklere å få med seg brukergruppens reaksjoner og oppfatninger av produktet. Da jeg befant meg i samme rom som brukergruppen, noe som var fordelsaktig for resultatet av brukertestingen.
Resultatet: Etter brukertesting av min MVP, fikk jeg denne gangen veldig gode tilbakemeldinger. Alle brukergruppene, likte denne størrelsen på boksen bedre, enn den forrige MVPén. Samt fikk jeg gode tilbakemeldinger på at boksen dekket hele potten, noe som ga et renere og mer gjennomført helhets inntrykk. En av brukerne fortalte at hun likte at produktet fungerer som en blomsterpotte, samtidig som den opprettholder funksjonene.
Denne gangen var brukergruppene veldig enige i sine tilbakemeldinger. En tilbakemelding jeg fikk fra en av brukergruppene, var å ha avrundede kanter på boksen. Brukeren forklarte at dette ville forbedre layouten på boksen. Videre forklarte brukeren av det kanskje kunne vært bedre å ha de to ulike skiltene på hver sin side av beholderen, og at denne endringen ikke ville være avgjørende for brukervennligheten. Denne tilbakemeldingen er noe jeg ønsker å ta med meg videre i utviklingen av produktet.
Interaksjonsprosessen
I interaksjonsprosessen har jeg tatt utgangspunktet i MVP’en, som jeg benyttet meg av i den siste brukertesten. Interaksjonsprosessen handler om å gjøre endringer på prototypen ved hjelp av brukertesting, for å forbedre produktet, ved å justere, legge til eller ta bort ulike funksjoner. På denne måten vil produktet gradvis bli mer brukervennlig i forhold til brukeren.
Gjennom de siste ukene har jeg gjennomført tre interaksjonsprosesser med prototypen på den samme brukergruppen. Brukergruppen som har testet min MVP har kommet med innspill, i de like stadiene av utvikligen, for å være med på å forbedre MVP’en under hele prosessen.
Brukergruppen jeg har bruker testet på, har vært familiemedlemmer. En gang i uken har jeg kontaktet dem gjennom Zoom, hvor vi har gjennomført en videosamtale. På denne måten har brukergruppene sett min prototype, hvor jeg har forklart de forskjellige funksjonene og de har kommet med innspill til forandringer. Brukergruppen jeg har testet på består av forskjellige aldersgrupper og kjønn, med ulike teknologi kunnskap og erfaringer.
Uke 47
Interaksjon 1
Hvilke materiell og funksjoner ble testet: I interaksjonsfase del 1, ønsket jeg å teste brukervennligheten og behovet for lys-sensoren og lyset i micro:bit settet. Det jeg ønsket å finne ut av, var om disse elektroniske delene, var fordelaktige for brukervennligheten for brukeren, samt plantensbehov. I tillegg ønsket jeg å finne ut av, hvor den beste plasseringen av lys-sensoren og lyset kunne være.
Hvordan brukertestingen ble gjennomført: Da jeg startet brukertestingen forklarte jeg hva formålet med bruker testingen var. Samt forklarte jeg hver enkelt brukergruppe at lys elektronikken, ville lyse opp når plantens omgivelser var for mørke ved hjelp av en lyssensor. Vi diskuterte vi sammen nødvendigheten av denne funksjonen, samt hvor den beste plasseringen kunne være.
Resultatet av brukertestingen: Under brukertestingen fikk jeg mange gode innspill fra samtlige brukergrupper. Brukergruppene var enige om at en slik funksjon kunne forbedre brukervennligheten, ved at planten selv sa ifra om plantens omgivelser ikke var optimale. Noe vi diskuterte under brukertestingen, var om lyset kunne ha en negative påvirkning. En av brukergruppene, var redd for at lyset kanskje kunne være plagsomt, for eksempel om natten. Derfor mente vedkommende at en slik funksjon, heller ville ha en negativ påvirkning på brukervennligheten.
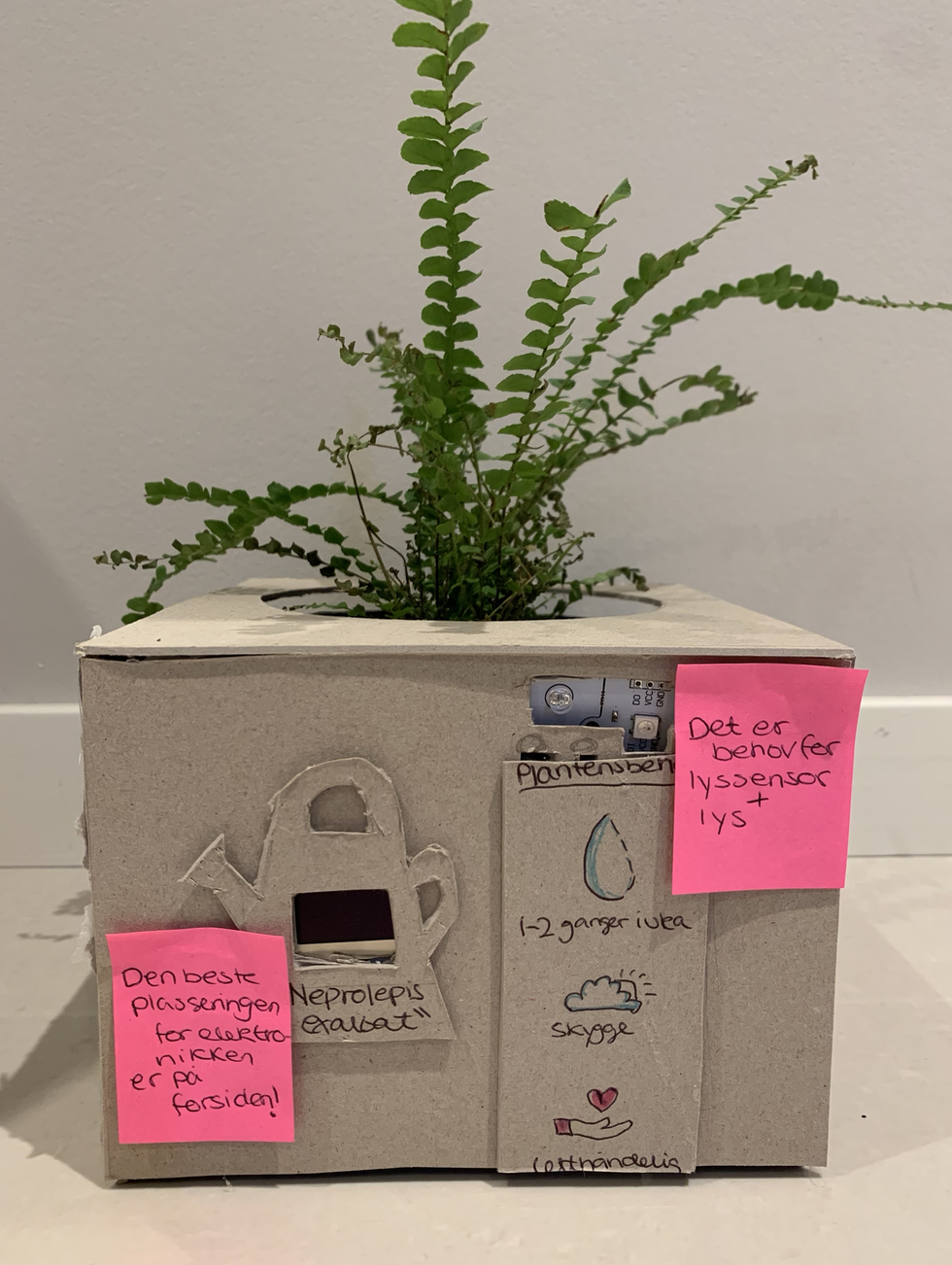
Når det kom til plasseringen av lyssensoren og lyset, var alle brukergruppene mening om at den beste plasseringen ville være på forsiden av skiltet. Dette ble begrunnet med at denne siden av skiltet, naturlig ville ha de mest korrekte lysforholdene med tanke på planten. En plassering av elektronikken på siden av skiltet, ville ikke kunne gi det riktige lysforholdet til sensoren. Da mange brukere gjerne ville satt andre gjenstander stående ved siden av planten. (figurnr 22).

Mine vurderinger og endringer: Ut i fra informasjonen jeg fikk i interaksjonsfase del 1, ønsker jeg å beholde lyssensoren- og lyst elektronikken. Da denne funksjonen generelt sett, fikk gode tilbakemeldinger i brukertestingen og derfor ville forbedre brukervennligheten av produktet. En av brukerne under bruktertestingen, påpekte at lyset kunne ha en negativ effekt på brukervennligheten, om lyset skulle lyse om natten. Dette forbedret jeg ved å kode elektronikken, slik at lyset skrudde seg av etter ett minutt. Videre var både brukergruppen og jeg enige om at den beste plasseringen for disse elektroniskedelen ville være på forsiden av skiltet.
Uke 48
Interaksjon 2
Hvilke materiell og funksjoner ble testet: I interaksjonsfase del 2, ønsket jeg å få tilbakemeldinger på layout på skiltet og størrelsen på beholderen. Fra brukertestingen av MVP’en i uke 44, fikk jeg tilbakemeldinger på at boksen var litt for stor og at dette kunne løses ved å ha avrundedekanter på boksen istedenfor. Med denne endringen ville skiltene som opprinnelig var plassert på forsiden av boksen få dårligere plass. Derfor ønsker jeg gjennom denne interaksjonsfasen, å finne en bedre løsning på plassering av skiltene.
Hvordan brukertestingen ble gjennomført: Som i interaksjonsfasen del 1, startet jeg også denne brukertestingen med å forklare hva formålet med brukertestingen var. Samt forklarte jeg problemstillingen knyttet til plasseringen til skiltene, når boksen hadde avrundedekanter. Under brukertestingen diskuterte vi hvilke andre steder skiltene kunne være plassert, hvordan vi kunne endre plasseringen av skiltene og fortsatt opprettholde brukervennligheten ved eventuelle endringer.
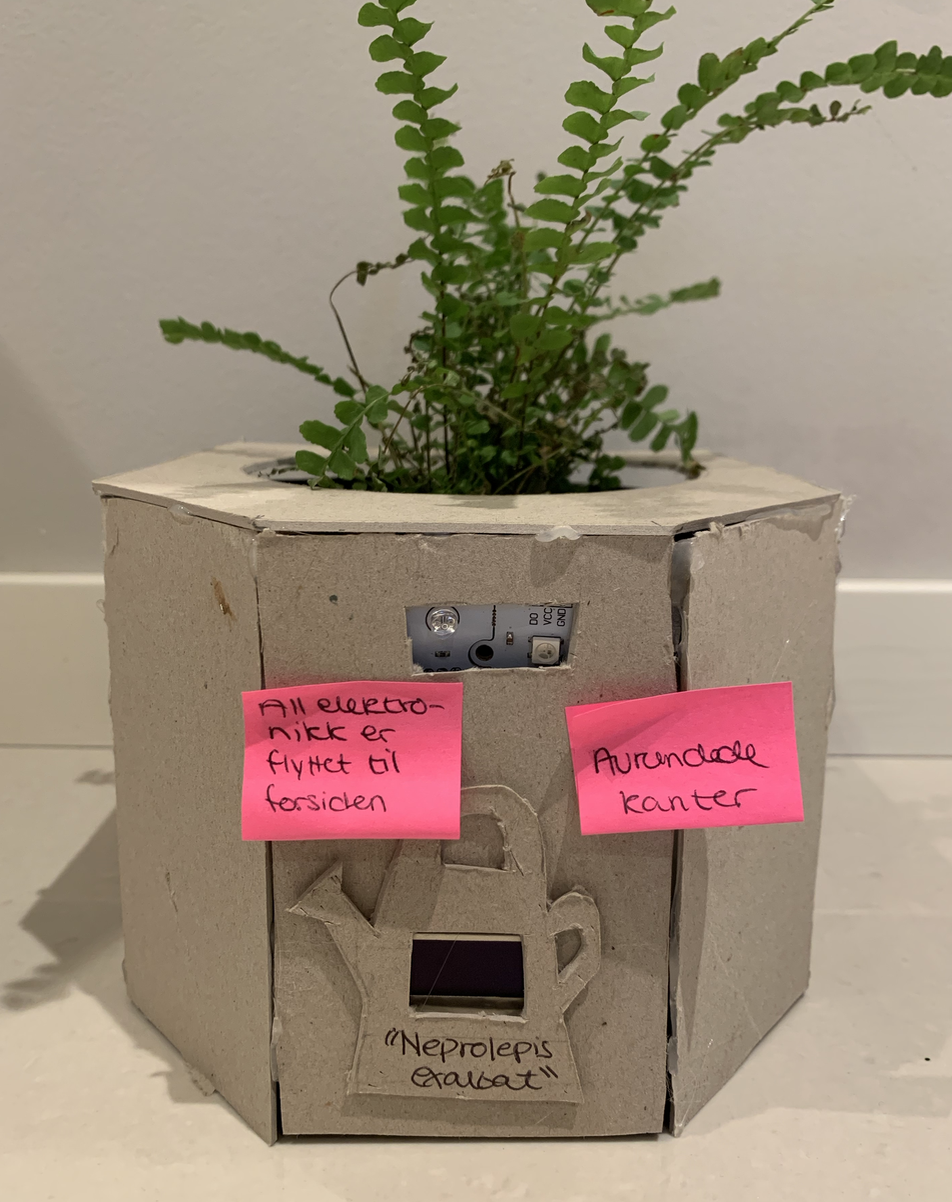
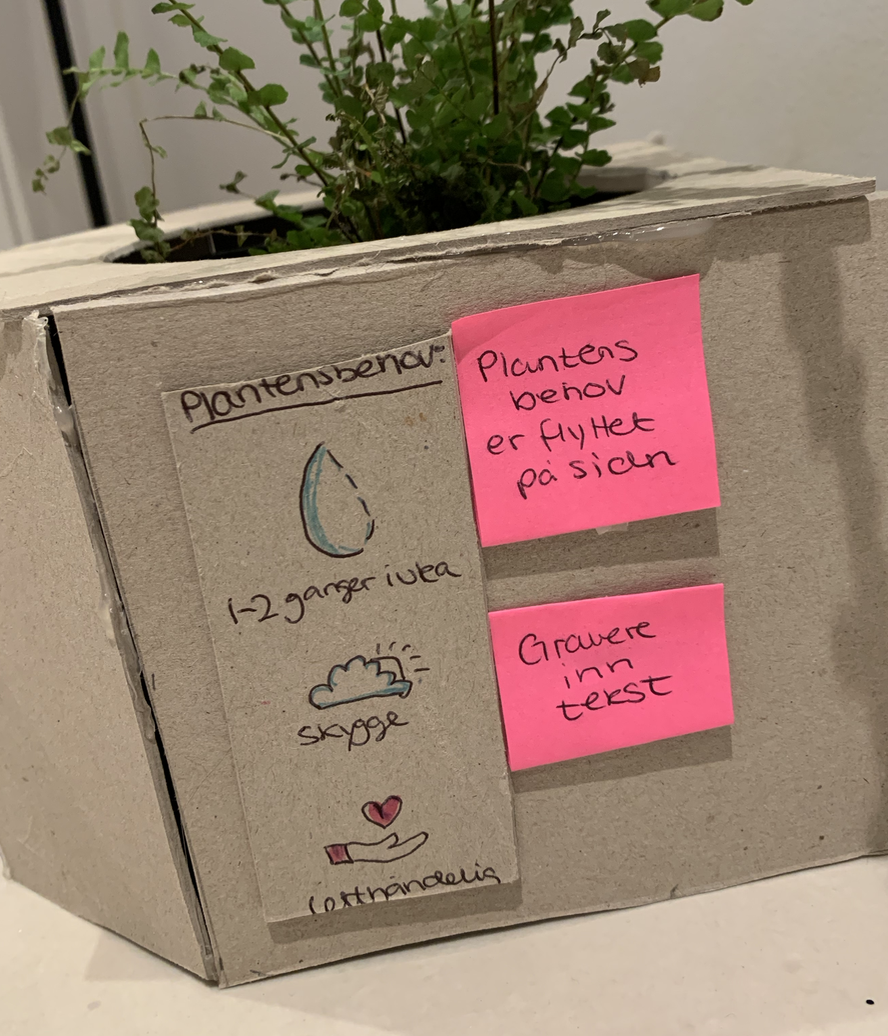
Resultatet av brukertestingen: Under brukertestingen var alle brukergruppene, enige om at en layout med avrundedekanter var foretrukket. Ifølge brukergruppen var de avrundede kantene en fordel for brukervennligheten av produktet, da skiltene var nødt til å bli omplasseres grunnet dårlig plass. Argumentene var at skiltet som inneholdt plantens behov ikke var nødvendig på forsiden, da denne informasjons gjerne kunne vært plassert på en av de sidene av beholderen. Et annet argument fra brukergruppen var at de elektroniskedelene til skiltet vil sørge for primærbehovene til planten, som vann og lys. Derfor ville skiltet hvor plantens behov være “mindre” viktig for brukervennligheten, og derfor kunne være plassert på siden av beholderen istedenfor. (figurnr 23)


Mine vurderinger og endringer: Ut fra brukergruppene sine innspill, ønsker jeg å beholde de avrundedekantene på boksen. I tillegg ønsker jeg å gjøre en endring når det kommer til plasseringen av skiltene. Endringen jeg ønsker å gjøre til den neste interaksjonen, er å midtstille skiltet med OLED-skjermen og plantens navn på forsiden. En annen forbedring jeg ønsker å gjøre, er å flytte skiltet med plantensbehov til høyre side av beholderen. I tillegg velger jeg å ta en avgjørelse på å droppe den opprinnelige utformingen på dette skiltet, og velger heller å gravere dette inn ved hjelp av lasserkutter.
Uke 49
Interaksjon 3
Hvilke materiell og funksjoner ble testet: I interaksjonsfasen del 3, ønsket jeg å finne ut av om materiellet jeg ønsket å bruke var optimalt for brukervennligheten og eventuelle komplikasjoner som kunne oppstå ved bruk av disse.
Det materielle jeg hadde sett for meg å bruke var MDF- treplater til beholderen, og 3D-printe beholdere til elektronikken og vannbeholder, som skulle være inni MDF-beholderen.
I tillegg ønsket jeg å finne ut av om det var andre elementer som kunne forbedre brukervennligheten til produktet, som hadde blitt oversett underveis i utviklingen.
Hvordan brukertestingen ble gjennomført: Brukertestingen startet med å forklare hva formålet med denne brukertestingen var. Videre forklarte jeg alle de ulike materialene jeg ønsket å benytte meg av. Hva som var fordelene med materialene, og ulike ulemper eller komplikasjoner som eventuelt kunne oppstå. På slutten av brukertestingen, ga jeg rom for at brukergruppen kunne komme med de siste innspillene de hadde til videre utvikling. Om det var noen endringer de ville ha gjort for å forbedre brukervennlighten, og hva disse endringene kunne være.
Resultatet av brukertestingen: Resultatet av interaksjonsfase del 3, var veldig nødvendig for å forbedre brukervennligheten. Brukergruppen kom med innspill til endringer jeg kunne gjøre,som var helt avgjørende for brukervennligheten.
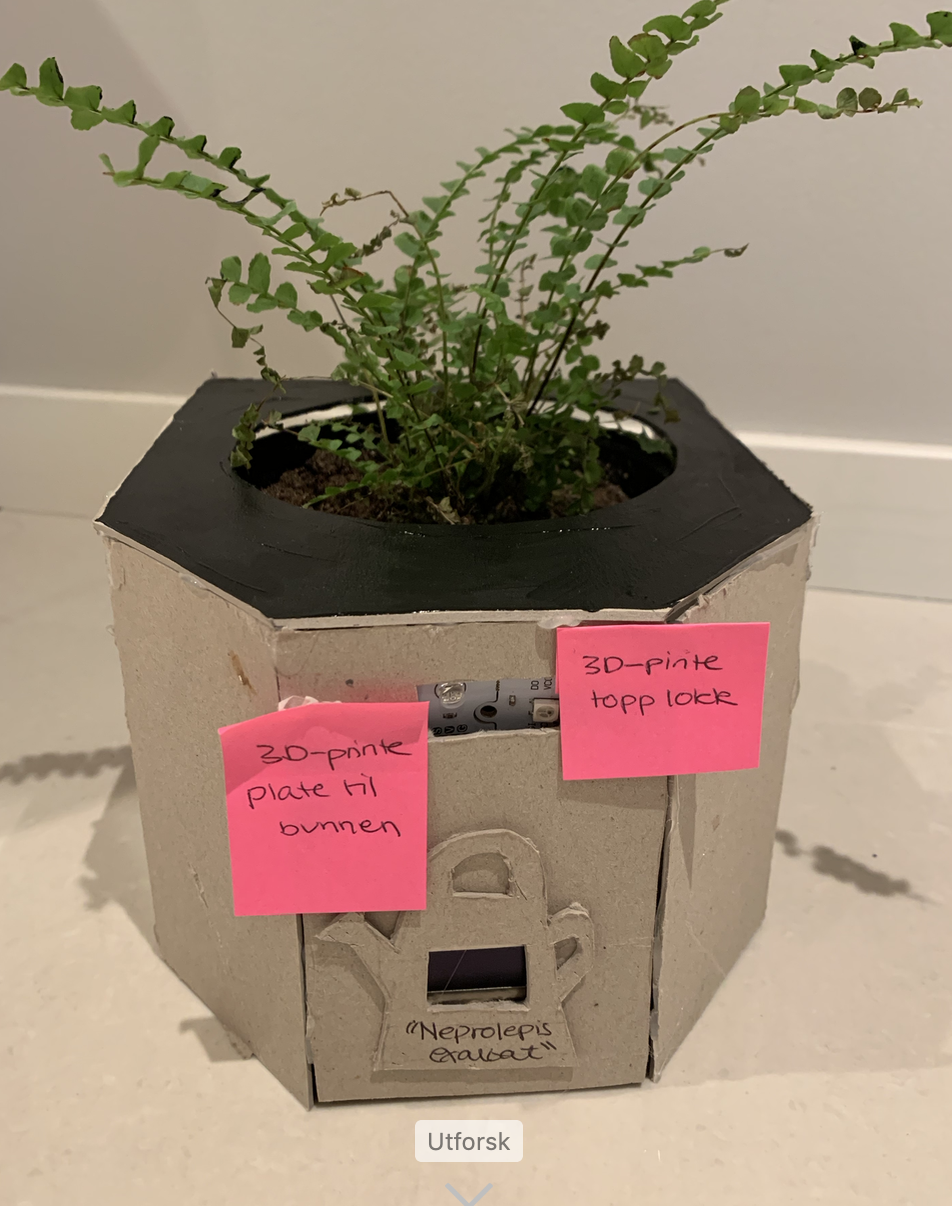
Brukergruppene ga uttrykk for at de like MDF-materialet som var tenkt å brukes, men uttrykket bekymring med tanke på at dette materialet tolerer fuktighet og vann dårlig. Ettersom dette materialet skulle brukes som en beholder til en plante som trenger vann. Brukergruppen hadde mange ulike forslag til hvordan denne problemstillingen kunne løses. Et av forslagene var å 3D-printe beholderen til planten, istedenfor å laserkutte en MDF beholder. Et annet forslag var at jeg kunne lage potten til planten med 3D-printeren, i PETG filament som var vanntett. En annen løsning var å lage en plate planten kunne stå på, slik at vannet ikke trakk inn i MDF-materialet. En annen problemstilling brukergruppen uttrykket, gjaldt MDF-platen rundt toppen av plantepotten. Da dette lokket ville få de samme konsekvensene, som bunnplaten i møte med vann. (figurnr 24)

Generelt sett mente brukergruppene at prototypen var brukervennlig, med de siste endringene fra denne interaksjonsfasen. En siste utfordring brukergruppen uttrykket, var hvordan slangen til pumpen skulle være plassert. Slik at slangen holder jeg på riktig plass under vanning. Her diskuterte vi ulike løsninger, hvor det var viktig å komme med en løsning på problemet, hvor slangen fra pumpen ikke blir fylt med jord og stopper plantes tilgang til vann.
Mine vurderinger og endringer: Ut i fra interaksjonsfase del 3, ønsket jeg å gjøre produktet mer brukervennlig ved å lage en plate i PETG- filament ved hjelp av 3D-printing, som planten kan stå på. Slik at mulig lekkasje ikke vil kunne påvirke MDF-materialet som var under. Grunnen til at jeg ikke ønsker å lage hele beholderen med 3D-printer er for å spare tid og resurser, da MDF-planten vil ha den samme funksjonen som en 3D-printer beholder. I tillegg vil det kunne oppstå flere komplikasjoner ved å 3D- printe en beholder med tanke med ulike målene til plantens potte.
Når det kommer til platen som skal være plassert på toppen av beholderen, er dette noe jeg også ønsker å endre på. Dette vil være en viktig faktor, da planten gjerne skal bli sprayet med vann for å optimal vekst. Måten jeg ønsker å forbedre denne utfordringen på, er ved å lage denne platen med en 3D-printer istedenfor. Ved å benytte meg av PETG- filimant vil platen på toppen av beholderen, som har en bedre toleranse for vann, og derfor kunne forbedre brukervennligheten. I tillegg ønsker jeg å lage en holder til pumpe slagen, i samme materiell. Denne holderen skal plasseres ned i jorden med slagen festet til, slik at planten vil kunne få riktig mengde med vann.
Prosess- fra skisse til det endlige prototypen
Etter en lag prosess har jeg fremstilt min “endlige” prototype basert på brukertestingen gjennom de siste ukene.
Prosessen i dette faget startet med utdeling av planten i starten av semesteret. Her vi måtte lære om hvilke plantetype vi fikk utdelt, hvordan vi skulle ta vare på planten og finne ut av plantes behov. Slik at vi hadde den riktig informasjonen, til å utvikle en prototype for var brukervennlig og samtidig opprettholdt plantes behov.
Etter vi fikk utdelt planten, begynte skissetegning av mange ulike skilt. Ut av skissene lagde vi prototyper av papir, som vi brukertestet på vår brukergruppe. Til vi tilslutt endte opp med et skilt som innfridde brukeres behov, og deretter ble skåret ut i en card-board prototype.
Etter dette skulle vi teste ut «Smart Home Kit», hvordan alle elektronikken i kitet fungerte og hvordan vi skulle få skiltet elektronisk. Dette ga nye utfordringer, hvor skiltet skulle inneholde flere elementer, som førte til at skiltet fikk helt nye funksjoner. Elektronikken skulle kodes, slik at den opprettholdt plantes- og brukerens behov. Utfordringen var å kunne utforme ulike prototyper som inneholdt elektronikken, i tillegg til at skiltet var brukervennlig for brukergruppen.
Etter dette startet en prosess med brukertesting. Ut i fra brukertestingen, har prototypen hele tiden vært under utvikling. Hvor det som opprennlig startet som kun et enkelt skilt, ble en elektronisk beholder. Gjennom hele prosessen, foregikk det kontenuelig utvikling, for å forbedre prototypen etter brukerens- og plantes behov. Brukergruppen som har deltatt i utviklingen har kommet med innspill og forslag til nye løsninger og har stått for mange av endringene i den endelige prototypen.
Min “endlige” prototype
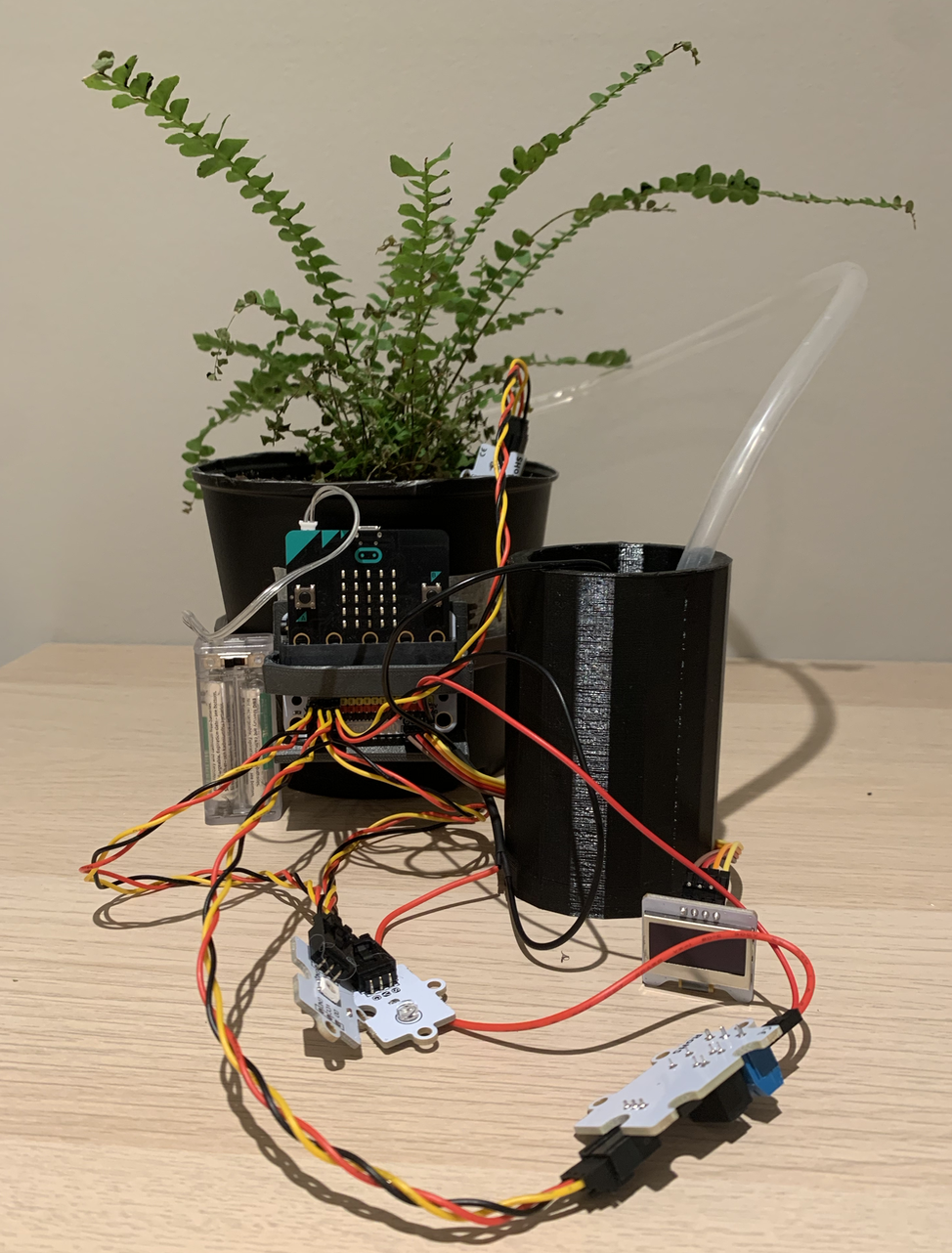
Min “endlige” prototype er et produkt av brukertesting og plantes behov. I prosessen har jeg hatt hensyn til brukerens behov gjennom alle faser av utviklingen. Den endelige prototypen består av elementer vi har laget gjennom kurs i laserkutting og 3D-printing. Samt elektronikk fra «Smart Home Kit», som vi har læring å kode og koble, for å ta vare på plantens behov. (figurnr 25+26)



Materiell som er benyttet:
Laserkutting Som en del av faget, har vi tatt kurs i laserkutting. Denne kompetansen ønsket jeg å benytte meg av. Derfor bestemte jeg meg som å lage selve beholderen til planten i MDF-materiell. Denne beholderen ble utformet i makercase.com, hvor jeg skrev inn de riktige målene til beholderen, ut ifra planten og elektronikken. Dette var et godt verktøy, hvor jeg kunne benytte deg av avrundede kanter i den “endelige” prototypen. Videre la jeg inn filen i programmet «illustator». Her passet jeg på å ha en template på 812x508mm, en linje på 0,025mm for kutting og en linje på 0,3mm for gravering.
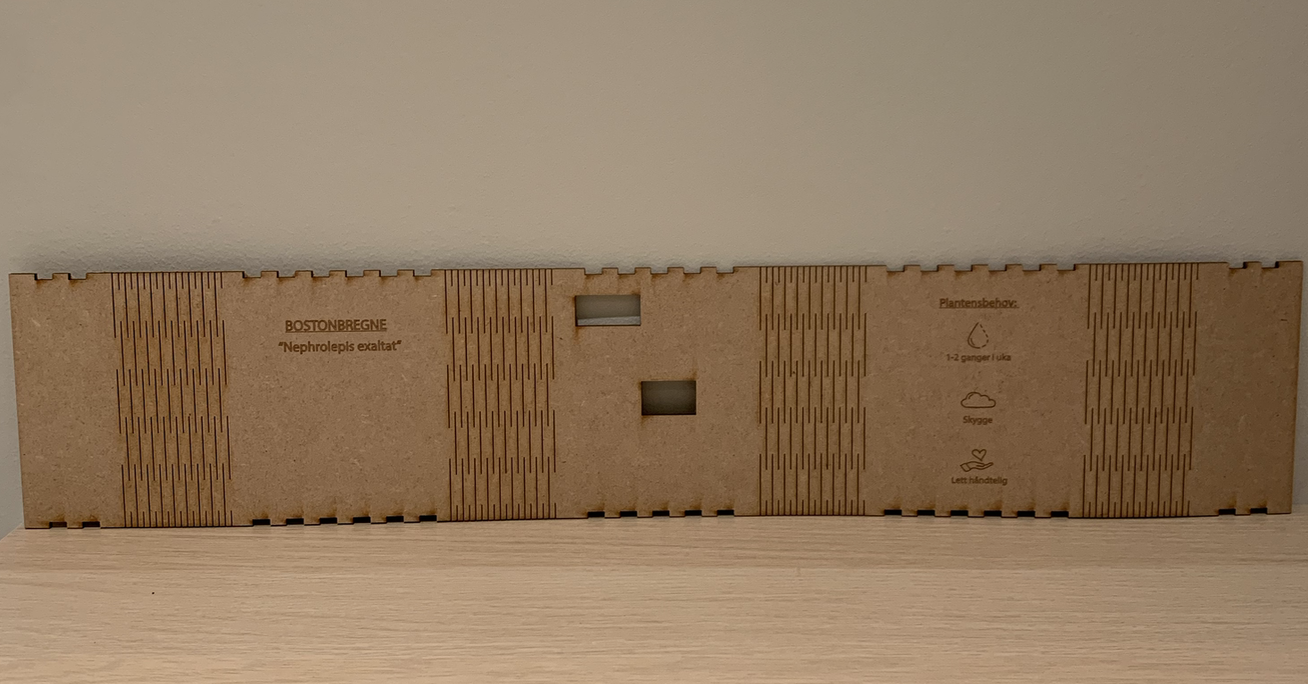
Beholderen jeg lagde i laserkutteren, består av tre ulike deler. En del er veggene på beholderen (figurnr 27), den andre delen er bunnen av beholderen (figurnr 28), til slutt vannkanne skiltet (figurnr 29) .



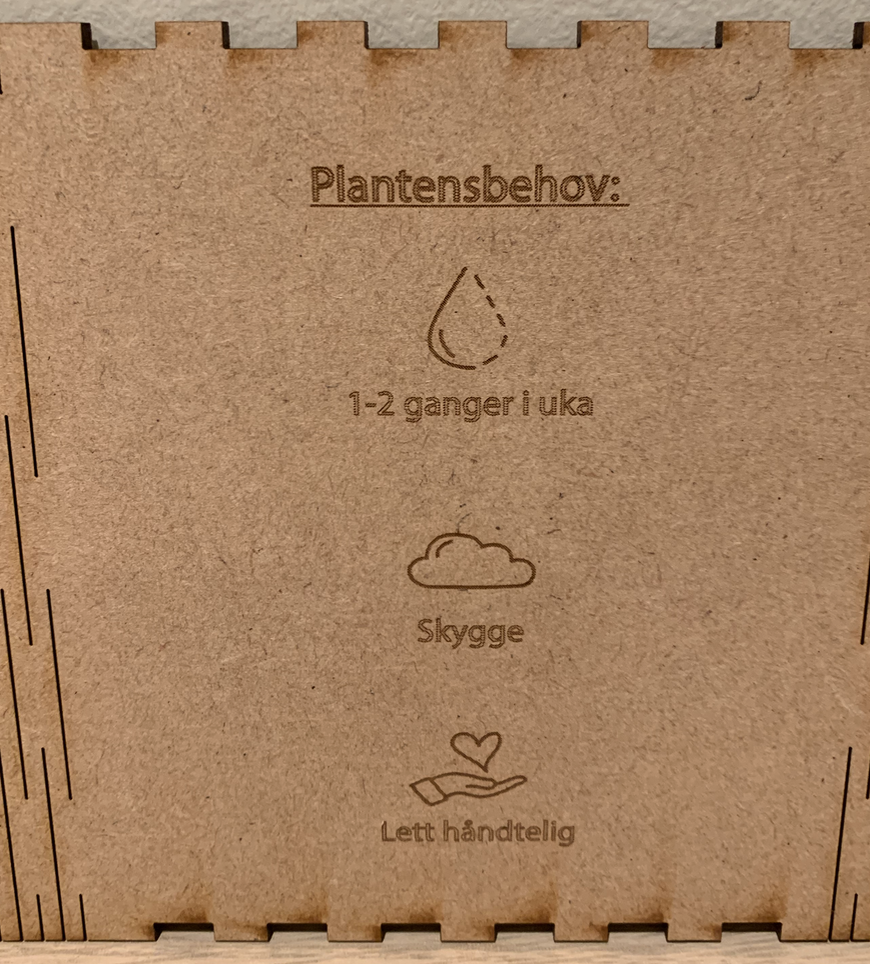
Veggene og bunnen er satt sammen ved hjelp av låse makanismer, som gjør at man lett kan fjerne deler av prototypen, om ønskelig. I tillegg har jeg skåret ut en vannkanne, med et hull til OLED-skjermen. På høyre side av beholderen har jeg gravert ut plantens behov, illustrer ved hjelp av symboler. (figurnr 30). På vestre side av beholderen står navnet på planten “BOSTONBREGNE”, samt det latinske navnet “Nephrolepis exaltat”. (figurnr 31). Tilslutt skåret jeg ut et hull til lys-sensoren og lyset, på forsiden av beholderen. (figurnr 32).



3D- printing Som en annen del av faget, gikk vi gjennom et kurs i 3D-printing. Denne erfaringen benyttet jeg meg av til å lage deler som skulle være innvending i beholderne. Her benyttet jeg meg av PLA-filament, til de delene som ikke er i direkte kontakt med vann. I tillegg benyttet jeg meg av PETG-filament som er vanntett, til vannbeholderen og top lokket av beholderen. De ulike elementene laget jeg først i programmet “tinkercar.com”, hvor jeg videre overførte elementene til programmet «prusaslicer» for å gjøre dem klare til print.
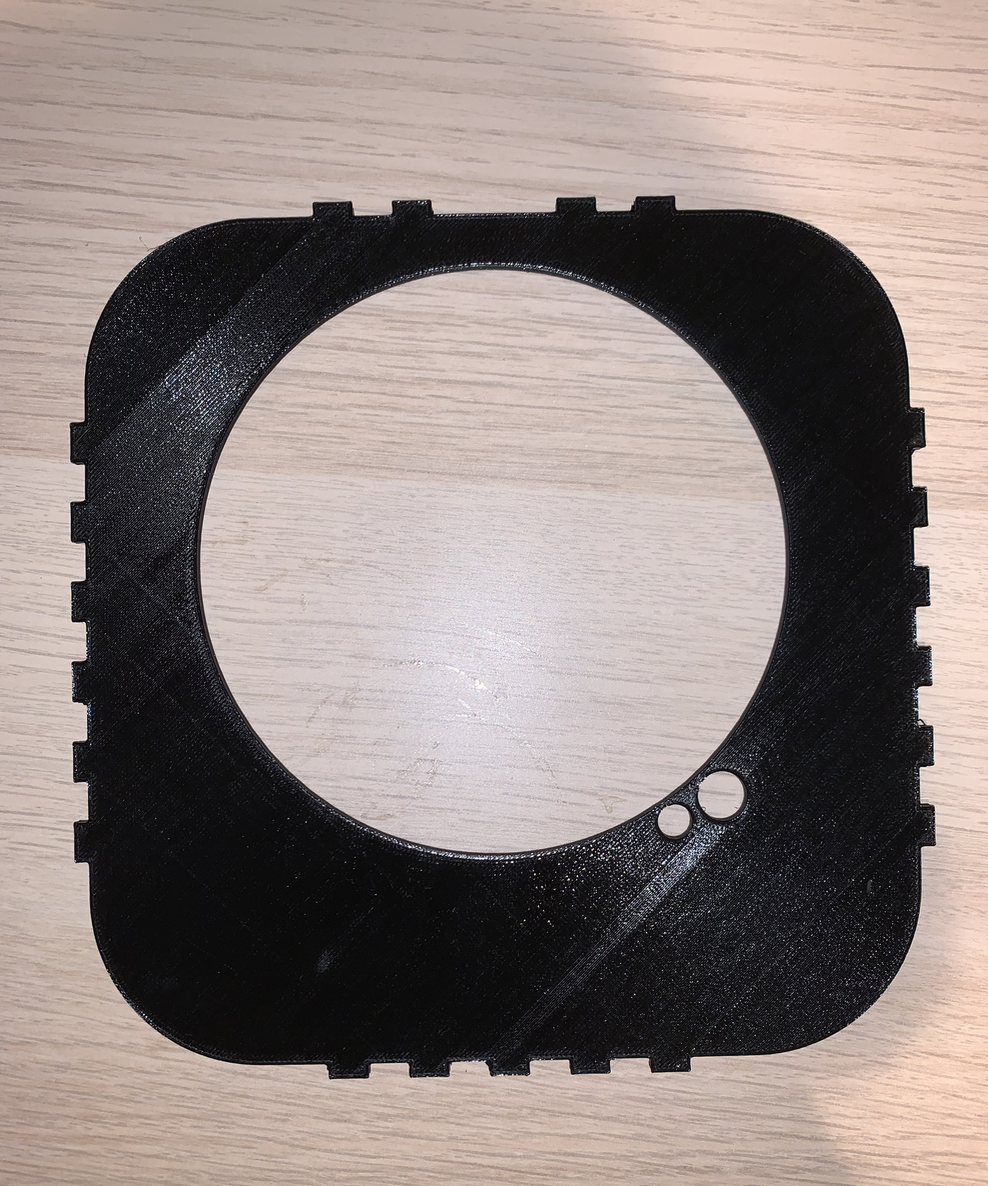
Til sammen 3D-printet jeg ut 6 ulike deler til min endelige prototype. Den første delen jeg printet ut var en ring. Denne ringen er er plassert midt på plante potten. Hensikten med denne ringen er å feste de andre elementet på. (figurnr 33). Hvor denne ringen fungere som en funksjon som holder elektronikken oppe. Denne ringen er festet til en annen beholder til micobiten. (figurnr 34). På denne måten vil elektronikken være plassert i rikitg høye, slik ledningene fra microbiten til de ulike elektronene som er tatt i bruk, ikke blir for korte. I tillegg printet jeg ut en vannbeholder som skal inneholde pumpen og vann til planten. (figurnr 35), samt en beholder som holder pumpe slangen ned i plantejorden. (figurnr 36). Videre printet jeg ut en plate som skal hindre vann i å trekke den i MDF-materialet. (figurnr 37), og et topplokk på toppen av beholderen (figurnr 38).






Elektronikk I “Smart Home Kit” settet, har jeg benyttet meg at micobiten, fuktighetsmåleren, lyssensor, lys, pumpe og OLED-skjermen. (figurnr 39) . Alle de elektroniske delene er koblet til microbiten, hvor jeg på deres hjemmesiden “micobit.org” har kodet elektronikkens funksjoner.

Fuktighetsmåleren er kodet slik at pumpen, gir planten vann når fuktigheten i jorden er for lav. Lyssensoren og lyset er kodet, slik at lyset vil skru seg på, i det omgivelsene til planten er for mørke, og på denne måten vet brukeren av planten har behov for bedre lysforhold. (figurnr 40). Disse elektroniske delene er plassert på forsiden av beholderen. Tilslutt kodet jeg OLED-skjermen, hvor plantens navn «BOSTONBREGNE» vises. (figurnr 41).


Min endelige prototype, opprettholder brukerens- og plantens behov. Prototypen har vært igjennom en rekke forandringer, som har forbedret prototypens funksjonalitet. Gjennom brukertestingen har jeg fjernet og lagt til funksjoner, justert prototypen etter brukerens behov, for å gjøre prototypen mest mulig brukervennlig.
Kilder til programmer jeg har benyttet meg av til den i den endinge prototypen:
- https://www.makercase.com
- https://www.tinkercad.com
- https://www.prusa3d.com/prusaslicer
- https://www.adobe.com/no/products/illustrator.html
- https://microbit.org
Videre utvikting av min “endlige” prototype
For å gjøre et produkt mest mulige brukervennlig, er det viktig å fortsette med brukertestning og utvikle produktet kontinuerlig. Om vi skulle fortsatt denne prossen, hadde det vært ulike endringer jeg hadde ønsket å brukerteste videre.
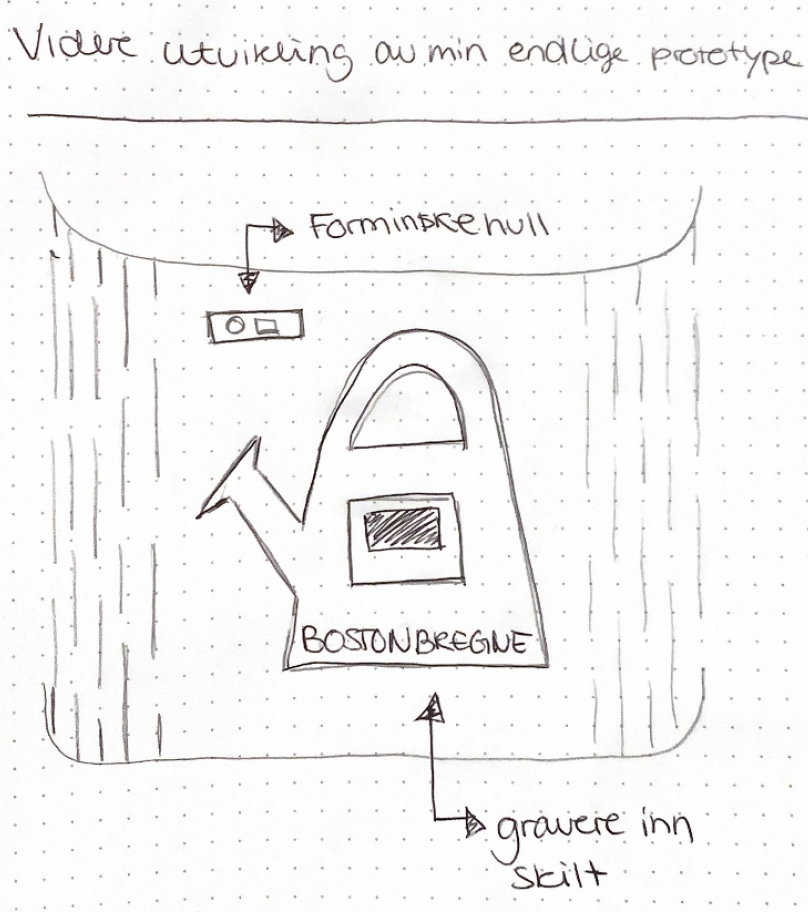
For videre utviktig av min prototype ville jeg først forminsket hullet som er skåret ut til lys-sensoren og lyset. Samt hadde jeg ønsket å brukerteste en løsning for vannkanne skiltet er gravert inn, hvor det står “Boston Bregne” istedenfor “Nephrolepis exaltat” på skiltet. (figurnr 42). Grunnen til at jeg hadde ønsket å gjøre denne endringen, er fordi OLED-skjermen har veldig liten skriftstørrelse. Derfor ville det vært mer brukervennlig for brukeren, om det norske navnet var gravert på skiltet istedenfor det latinske.

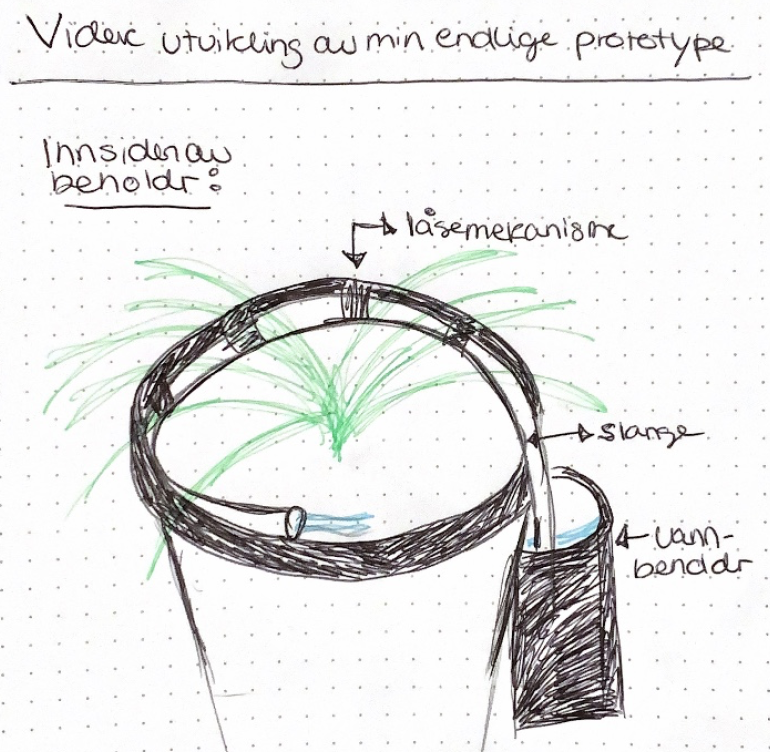
I tillegg ville jeg laget en ny funksjon, slik at pumpen ikke stikker opp fra beholderen og går over planten. Da dette kommer til å bli et større problem når planten vokser. Derfor skisset jeg en løsning, som går ut på å lage en funksjon som holder slagen langs pottekanten. (figurnr 43). På denne måten vil planten fortsatt få riktig vannmegde. I tillegg vil dette være mer brukervennlig over tid, da slangen til pumben ikke påvirkes av veksten til planten.

Refleksjon
Endringer jeg har gjort underveis i prosessen
I løpet av prosessen har jeg gjort mange endringer underveis. Alle disse endringene har vært et resultat av brukertestingen, for å gjøre prototypen mer brukervennlig.
Endringene kom som et resultatet av interaktiv brukertesting, var nødvendige endringer for å gjøre prototypen mer brukervennlig. Ut ifra den første interaksjonsfasen gjorde jeg endringer, som å plassere lyssensoren og lyset på forsiden av beholderen, for optimal lysforhold. Samtidig la jeg til funksjonen av denne elektronikken, da brukeren mente dette ville forbedre brukervennligheten. Andre interaksjonsfase førte til endringer, som å ha avrundede kanter på beholderen, og derfor flyttet plantens behov på høyre side av beholderen. Samt gjorde jeg endringer som å gravere inn denne informasjonen, for å spare materiell. Endringene tredje interaksjonsfase førte til, var å endre toplokken av beholderen, fra MDF- materiell til å 3D-printe et lok i vanntett PETG-filament. I tillegg til å printe ut en plate, under plantepotten. Som førte til at plante beholderen, vil være mer beskyttet for vanningen av planten.
Andre endringer som har foregått tidligere i prosessen, har vært endringer på bakgrunn av elektronikken som skulle kobles til prototypen. Disse endringene gjorde om det opprinnelige skiltet, til å en elektroniskbeholder. Hvor en rekke endinger måtte gjøres, med tanke på at elektronikken skulle ha god nok plass, for å opprettholde funksjonen. I starten av prosessen, var det tiltenkt at all elektronikk skulle være på baksiden av plante beholderen. Noe som senere ble endret på, da ledningene ikke var lange nok. Dette førte til at all elektronikk, måtte flyttes på forsiden av boken.
Hva ville jeg gjort annerledes i prosessen
Når det kommer til hva jeg ville gjort annerledes, om jeg skulle startet hele prosessen på nytt. Ville jeg først laget en prototype som besto av flere deler. På denne måten hadde det underveis vært enklere å gjennomføre små endringer av prototypen, uten å måtte fornye hele layouten. Samt kunne jeg brukt ulike deler på nytt, som hadde spart tid og resurser i utviklingsprosessen. Om jeg hadde laget prototypen i flere deler, ville også interaksjonsfasen gitt brukerne flere ideer om endringer og forbedringer. Da jeg føler min prototype, var begrenset med tanke på nytenkning og forbedringer. Hvor oppbygningen av mine prototyper begrenset utviklingen og nytenkning, da prototypen besto av for få elementer det var mulig å bytte ut.
Da jeg startet denne prosessen, tenkte jeg heller ikke på at en prototype ikke trengte å være i 1:1 størrelse. Om jeg hadde laget prototypene mindre og i flere deler, som kunne byttes ut og endres. Kunne jeg spart mye tid, materiell og reusser underveis i prosessen. Samt ville det ikke vært like krevende å produsert flere prototyper.
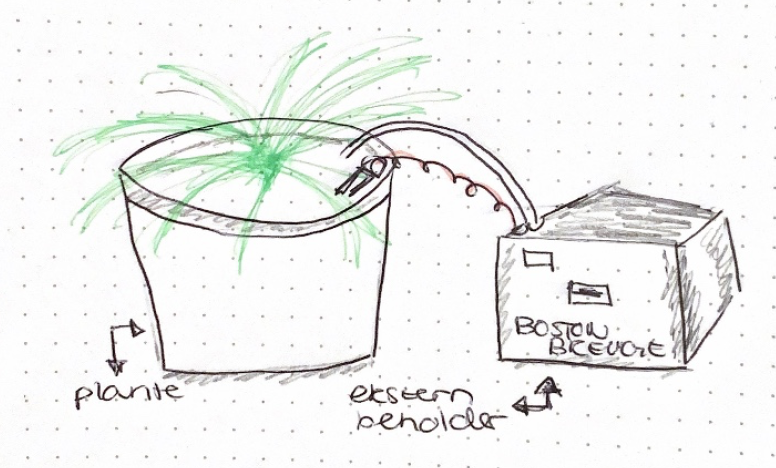
I tillegg ville jeg ikke valgt å lage min prototype som en beholder, da dette skaper en større risiko med tenke på mål rundt plantepotten. Under utviklingen av min endelige prototype, måtte jeg ta hensyn til at alle elementer passet inn i selve beholderen og formen på plantepotten. Om beholderen ikke var begrenset til dette faktum, kunne jeg laget en funksjon som var uavhengig av plantepottens mål og utforming. Hvor jeg heller ville utviklet en prototype som var ekstern og ikke hadde disse begrensningene. (figurnr 44)

Når det kommer til brukertesting, gjennomførte jeg alle mine brukertester (unntatt av en) gjennom en videosamtale på Zoom, grunnet korona pandemien. Om jeg hadde hatt muligheten til å gjennomføre brukertestingen fysisk, tror jeg utfallet av brukertestingen ville vært mer fordelaktig for brukervennligheten. Da det hadde vært enklere å fått med seg brukergruppenes reaksjoner og kroppsspråk under brukertestingen. I tillegg ville det vært enklere for brukergruppene å sett alle detaljer i prototypen, ved å gjennomføre fysisk brukertesting. På denne måten hadde brukergruppene vært mer tilgjengelig, og det ville vært enkle å fått til flere og mer spontane brukertester underveis i utviklingsprosessen.
Kilde for bildecollage:
- https://pic-collage.com