4. This is an example of using the graphical editor,
Scroll to the right to see the paragraphs.
Click below to see how this looked in the editor:
This page has been created using the graphical editor. This allows for a more free layout, for example, here I structured the page as a horizontal poster using columns.
In the graphical editor, you have full control over the size of tools. If you are not careful, this can result in scrollbars: when the tool-size is smaller than the text that is inside. See scrollbars.
In the graphical editor, you should not use whitespace in text tools to make space for media: this will result in nasty allignment problems. If you want to alternate between text and examples, the block editor is more suitable for that.
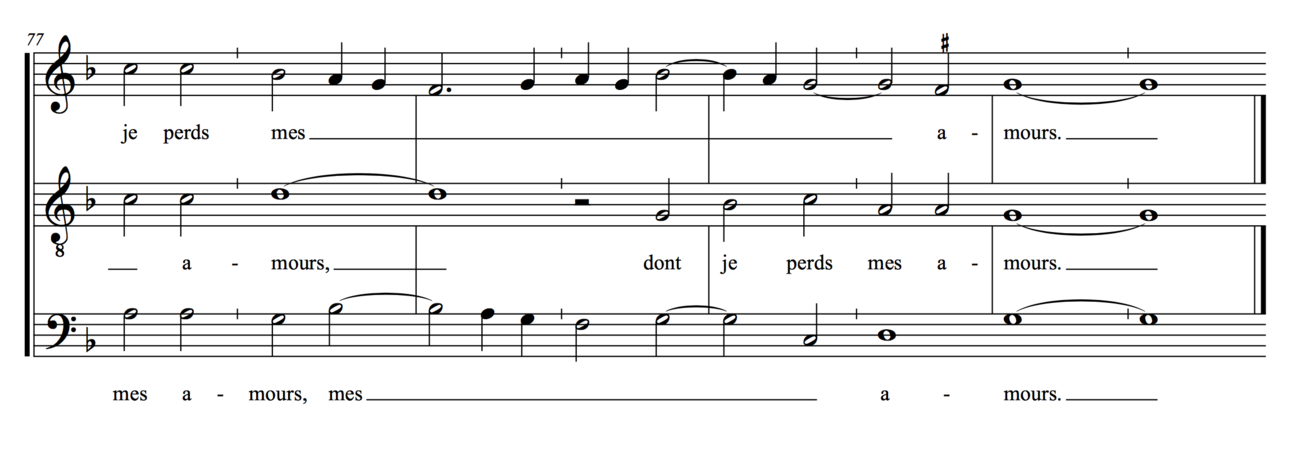
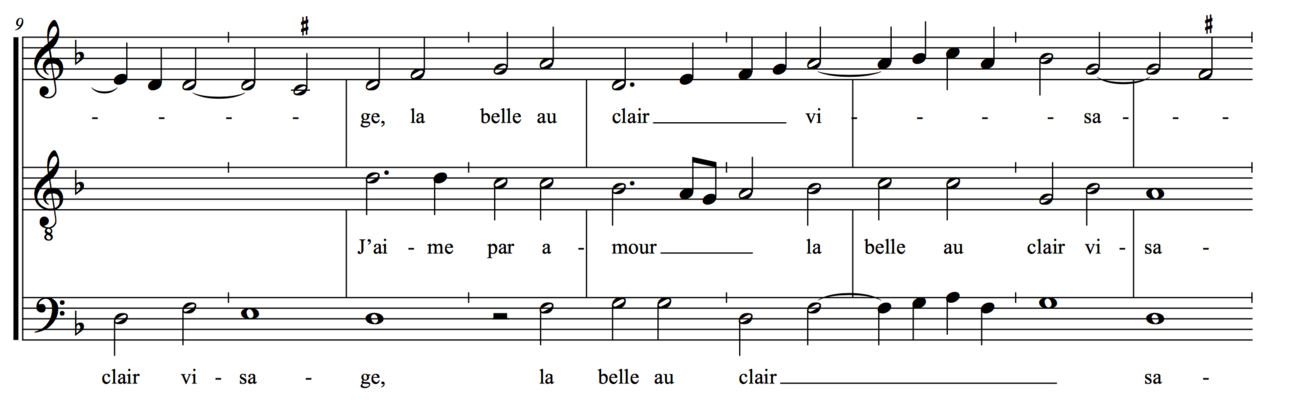
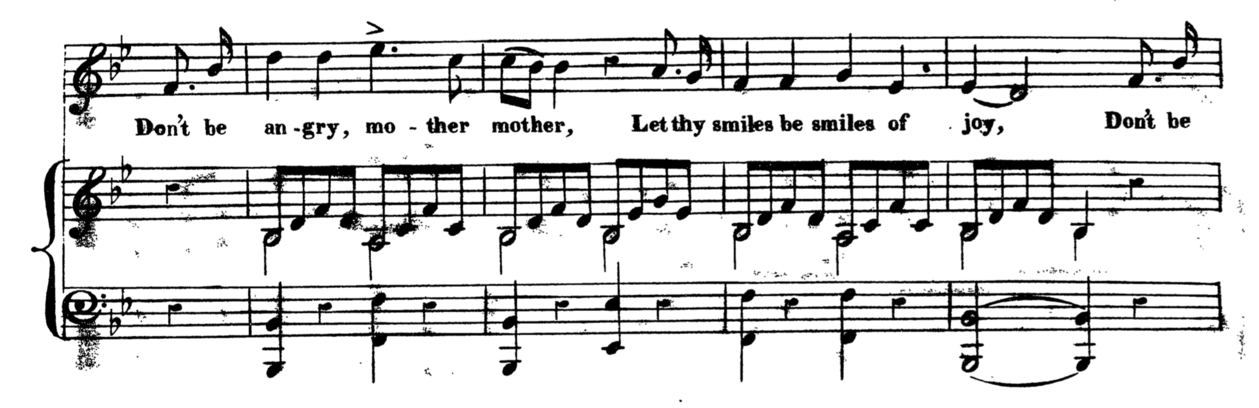
The graphical editor shines when making diagrams, annoted scores or if you want to present your materials in an alternative layout, where you are deviating from the standard text document layout.
Don't forget to include a next link if you expect your reader to continue in another place in your exposition.
2.1 A larger chapter
This is an example of mixing text with images inline. There are two things very important: avoid using newlines to create space for the images (add a new text or HTML tool below the image!) and leave enough whitespace to not get problems between browsers. Also, it can be easier to make changes if you don't make your colums too long. It is better to subdivide you chapter in paragraphs that stand in collums next to each other.1
2.2 Second chapter, second paragraph
This is an example of mixing text with images inline. There are two things very important: avoid using newlines to create space for the images (add a new text or HTML tool below the image!) and leave enough whitespace to not get problems between browsers. Also, it can be easier to make changes if you don't make your collums too long. It is better to subdivide you chapter in paragraphs that stand in collums next to each other.1
Vestibulum lobortis ornare justo sed sagittis. Ut placerat ante et sapien accumsan interdum. Aenean in finibus nibh, sed facilisis orci. Ut tempus est eget tortor tempus feugiat. Nunc et malesuada lectus. Vestibulum odio odio, faucibus ornare nisi mattis, euismod porta est. Mauris sed purus aliquet, feugiat ipsum a, fermentum enim. Praesent vitae tempor turpis.
Vestibulum lobortis ornare justo sed sagittis. Ut placerat ante et sapien accumsan interdum. Aenean in finibus nibh, sed facilisis orci. Ut tempus est eget tortor tempus feugiat. Nunc et malesuada lectus. Vestibulum odio odio, faucibus ornare nisi mattis, euismod porta est. Mauris sed purus aliquet, feugiat ipsum a, fermentum enim. Praesent vitae tempor turpis. Vestibulum auctor li
Vestibulum lobortis ornare justo sed sagittis. Ut placerat ante et sapien accumsan interdum. Aenean in finibus nibh, sed facilisis orci. Ut tempus est eget tortor tempus feugiat. Nunc et malesuada lectus. Vestibulum odio odio, faucibus ornare nisi mattis, euismod porta est. Mauris sed purus aliquet, feugiat ipsum a, fermentum enim. Praesent vitae tempor turpis. Vestibulum auctor libero in nibh consectetur, consequat pharetra massa aliquet. Interdum et malesuada fames ac ante ipsum primis in faucibus. Nullam iaculis vulputate neque, sit amet feugiat lorem vehicula nec.
2.3: More lorem ipsum.
Soeiur lobortis ornare justo sed sagittis. Ut placerat ante et sapien accumsan interdum. Aenean in finibus nibh, sed facilisis orci. Ut tempus est eget tortor tempus feugiat. Nunc et malesuada lectus. Vestibulum odio odio, faucibus ornare nisi mattis, euismod porta est. Mauris sed purus aliquet, feugiat ipsum a, fermentum enim. Praesent vitae tempor turpis. Vestibulum auctor libero in nibh consectetur, consequat pharetra massa aliquet. Interdum et malesuada fames ac ante ipsum primis in faucibus. Nullam iaculis vulputate neque, sit amet feugiat lorem vehicula nec. 1
Vestibulum lobortis ornare justo sed sagittis. Ut placerat ante et sapien accumsan interdum. Aenean in finibus nibh, sed facilisis orci. Ut tempus est eget tortor tempus feugiat. Nunc et malesuada lectus. Vestibulum odio odio, faucibus ornare nisi mattis, euismod porta est. Mauris sed purus aliquet, feugiat ipsum a, fermentum enim. Praesent vitae tempor turpis. Vestibulum auctor libero in nibh consectetur, consequat pharetra massa aliquet. Interdum et malesuada fames ac ante ipsum primis in faucibus. Nullam iaculis vulputate neque, sit amet feugiat lorem vehicula nec.
Vestibulum lobortis ornare justo sed sagittis. Ut placerat ante et sapien accumsan interdum. Aenean in finibus nibh, sed facilisis orci. Ut tempus est eget tortor tempus feugiat. Nunc et malesuada lectus. Vestibulum odio odio, faucibus ornare nisi mattis, euismod porta est. Mauris sed purus aliquet, feugiat ipsum a, fermentum enim. Praesent vitae tempor turpis. Vestibulum auctor libero in nibh consectetur, consequat pharetra massa aliquet. Interdum et malesuada fames ac ante ipsum primis in faucibus. Nullam iaculis vulputate neque, sit amet feugiat lorem vehicula nec.